

Introduction
Introduction


Background
Background
Background
In the fast-paced modern world, people are distracted by various demands, leading to a loss of their sense of time and connection with nature. We need a new approach to reconnect with both time and the natural world.
In the fast-paced modern world, people are distracted by various demands, leading to a loss of their sense of time and connection with nature. We need a new approach to reconnect with both time and the natural world.
In the fast-paced modern world, people are distracted by various demands, leading to a loss of their sense of time and connection with nature. We need a new approach to reconnect with both time and the natural world.





Our Solution
Our Solution
Our Solution
We decided to use the behaviors and habits of animals to illustrate the passage of time and help users reconnect with nature. At TIMAL, we feature three animals representing the year, month, and day through their lifespan, migration patterns, and daily routines, respectively.
We decided to use the behaviors and habits of animals to illustrate the passage of time and help users reconnect with nature. At TIMAL, we feature three animals representing the year, month, and day through their lifespan, migration patterns, and daily routines, respectively.
We decided to use the behaviors and habits of animals to illustrate the passage of time and help users reconnect with nature. At TIMAL, we feature three animals representing the year, month, and day through their lifespan, migration patterns, and daily routines, respectively.
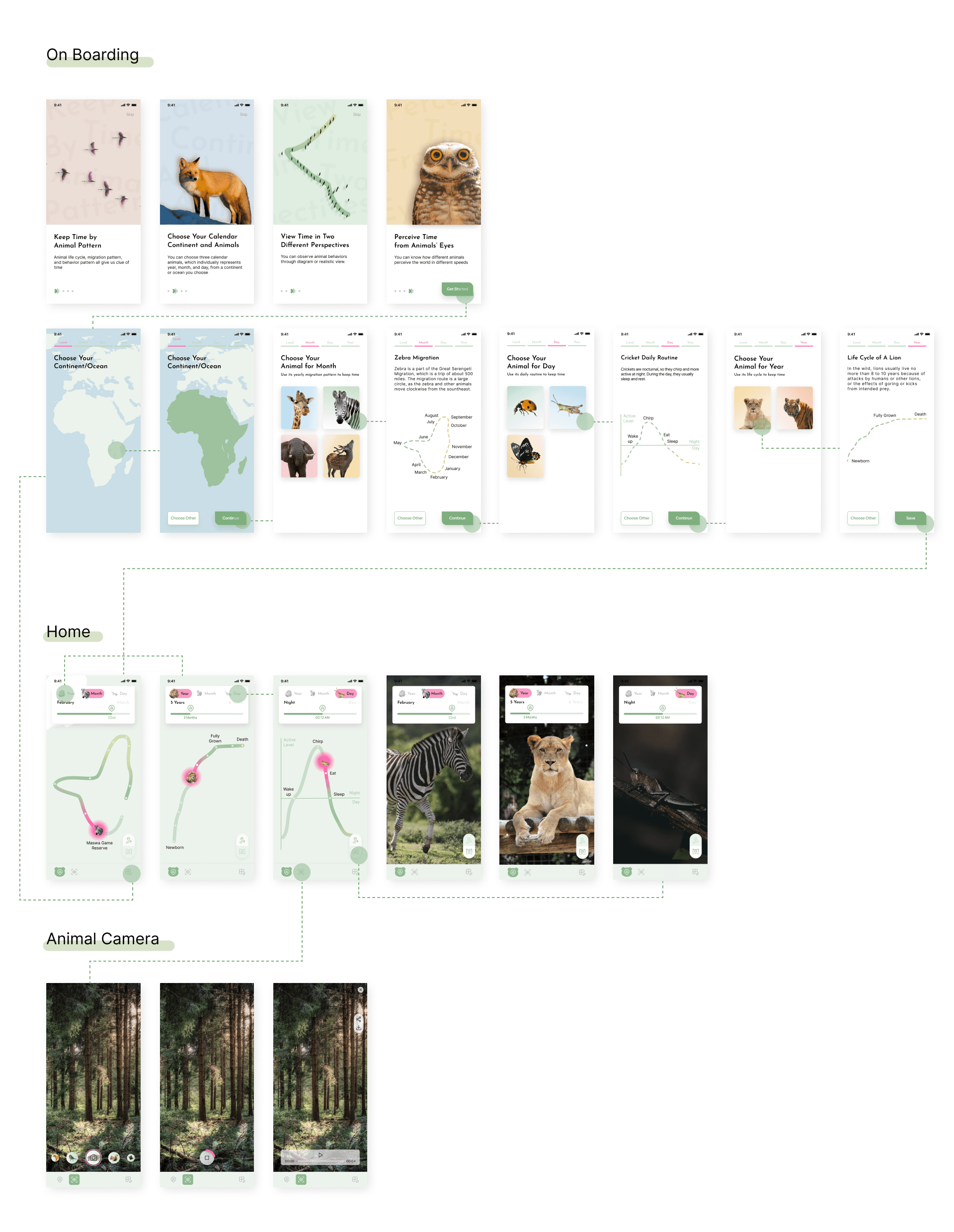
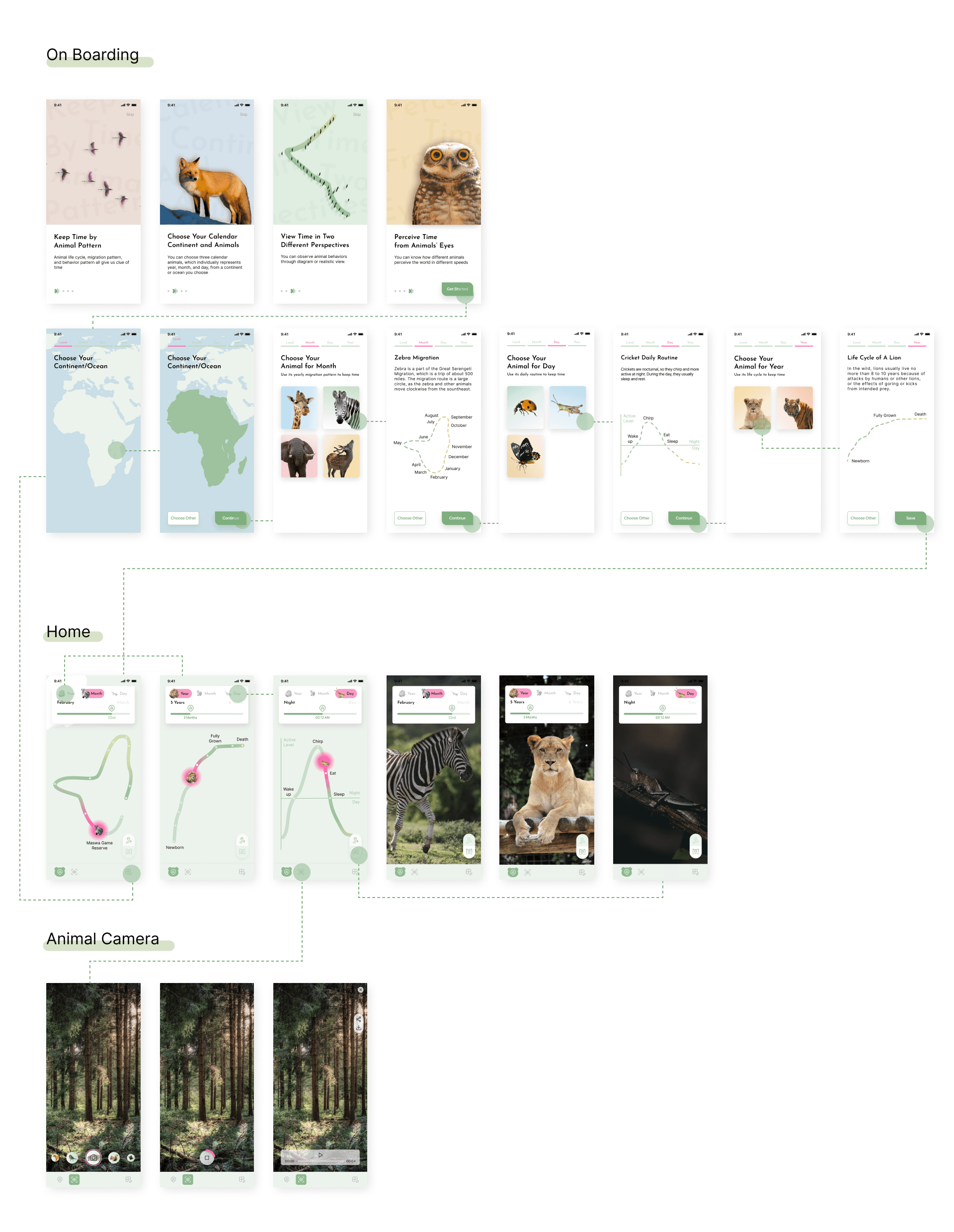
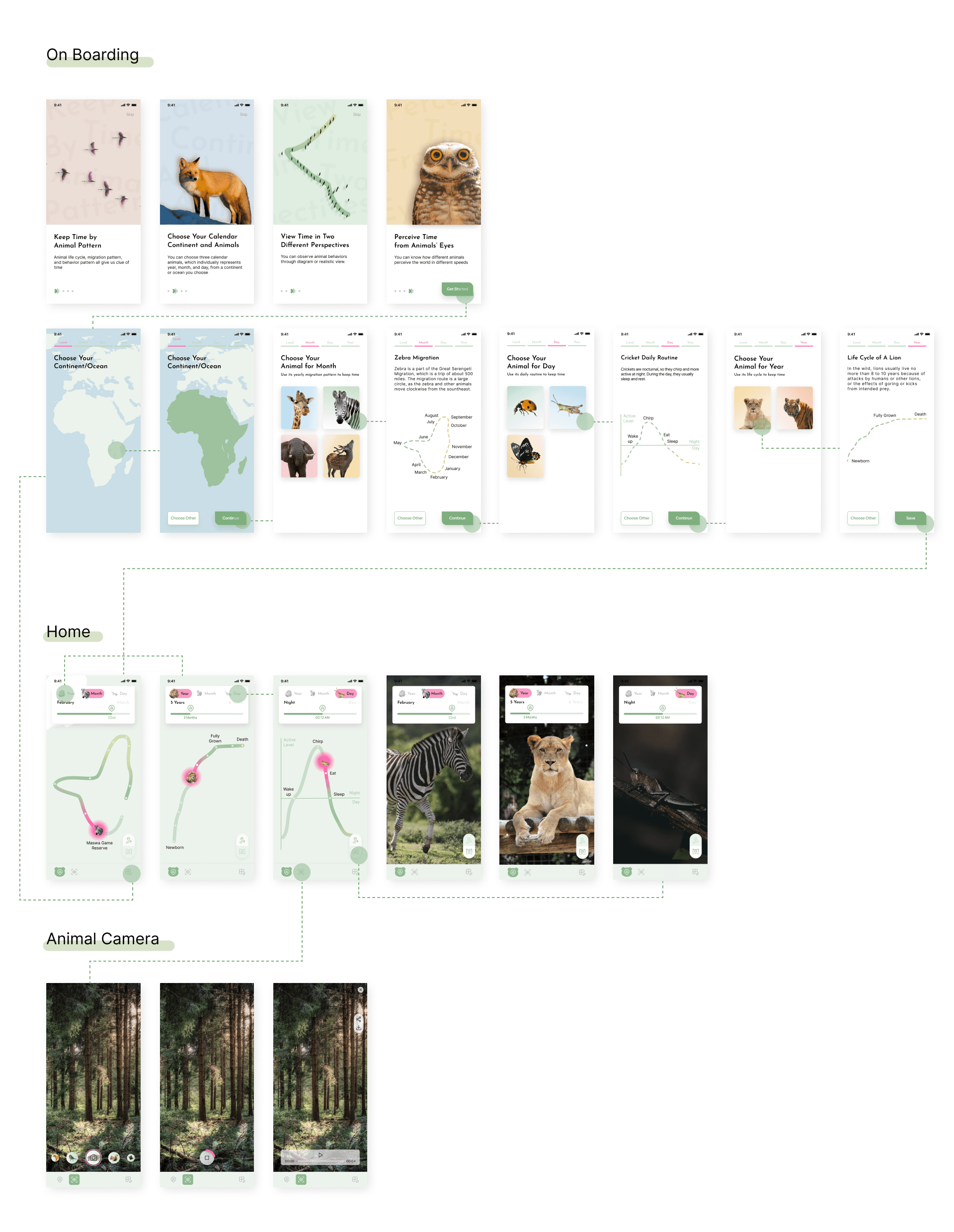
Final Prototype
On Boarding
This section helps users understand the concept of TIMAL and its capabilities.


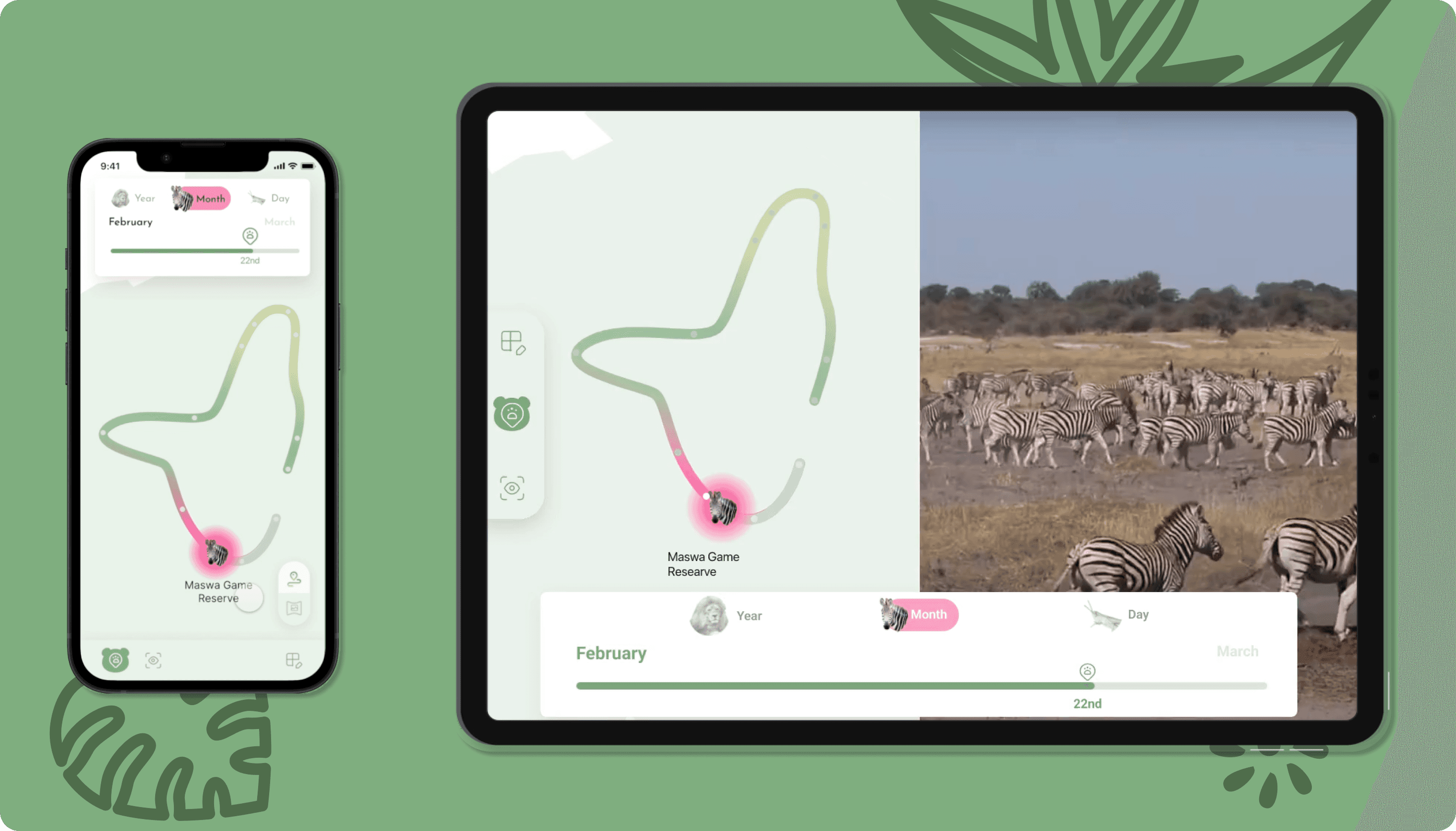
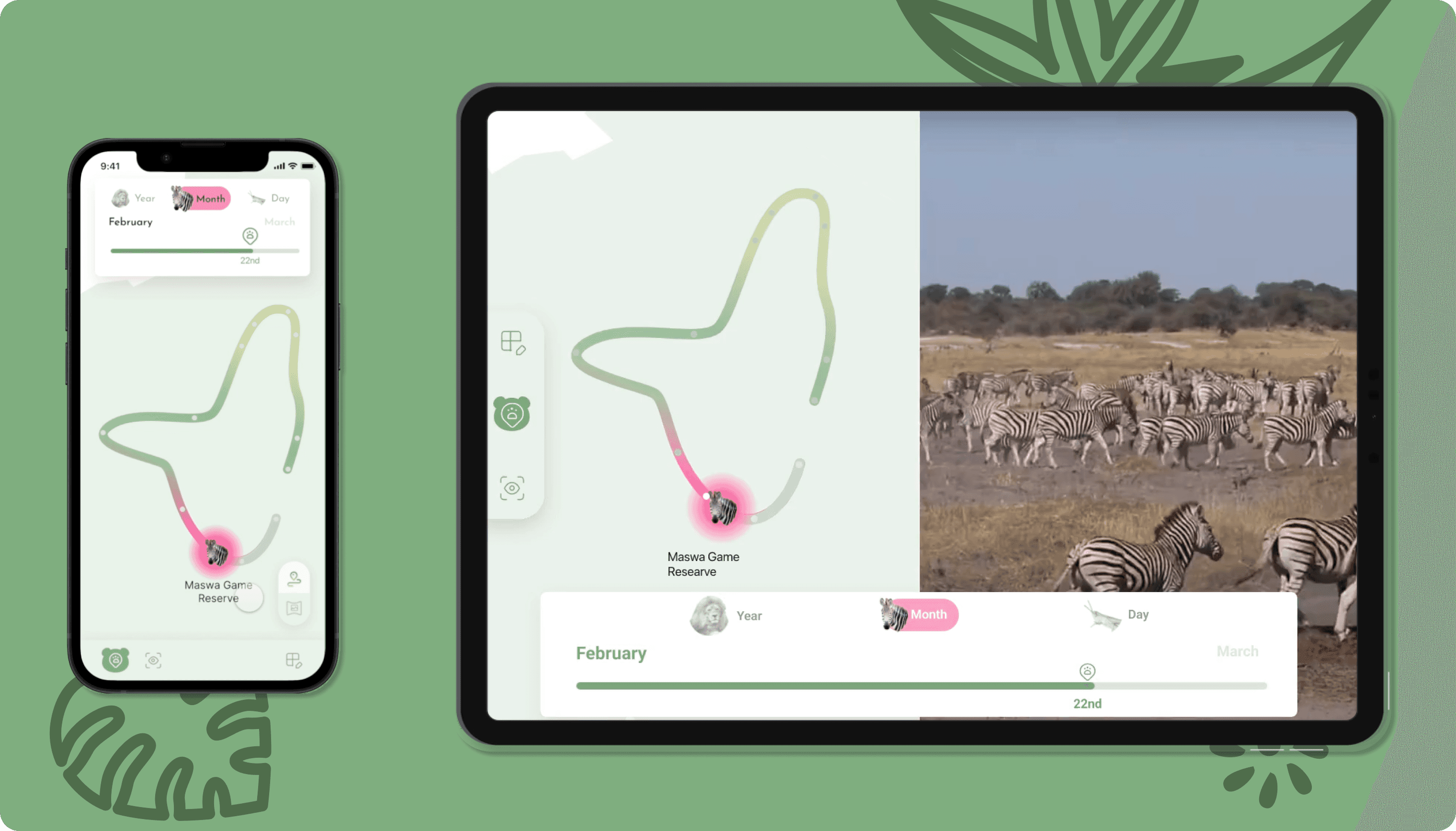
Home
Display time using three distinct units—year, month, and day—represented by the lifespan, migration patterns, and daily routines of three different animals, respectively.


Animal Camera
Allow users to see the world from an animal's perspective, while also helping them choose their preferred animal.


Design Process
Research
Research
•Interviews
•Interviews
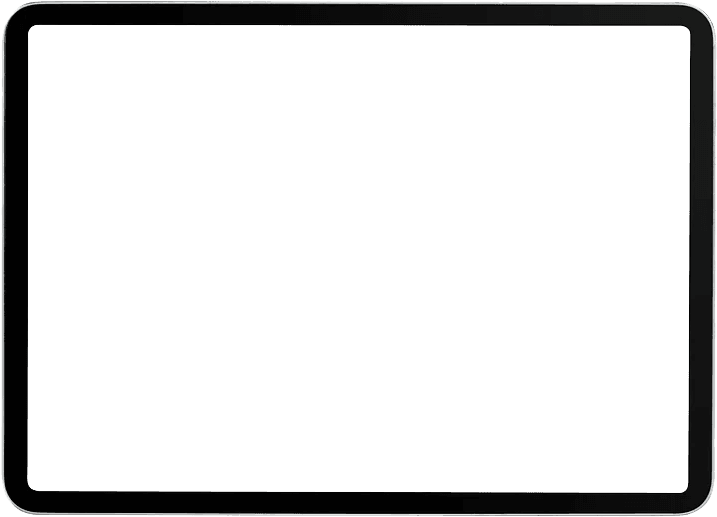
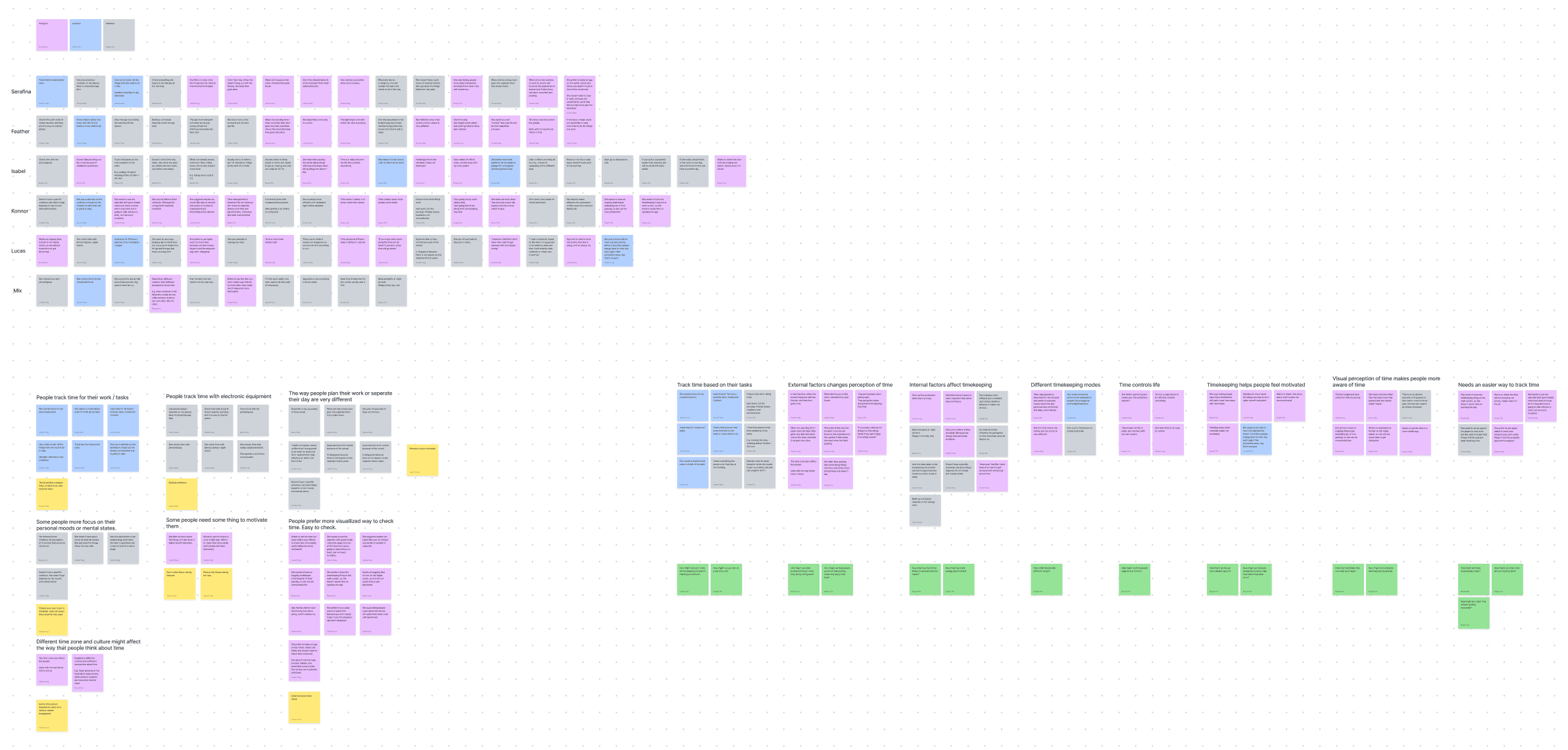
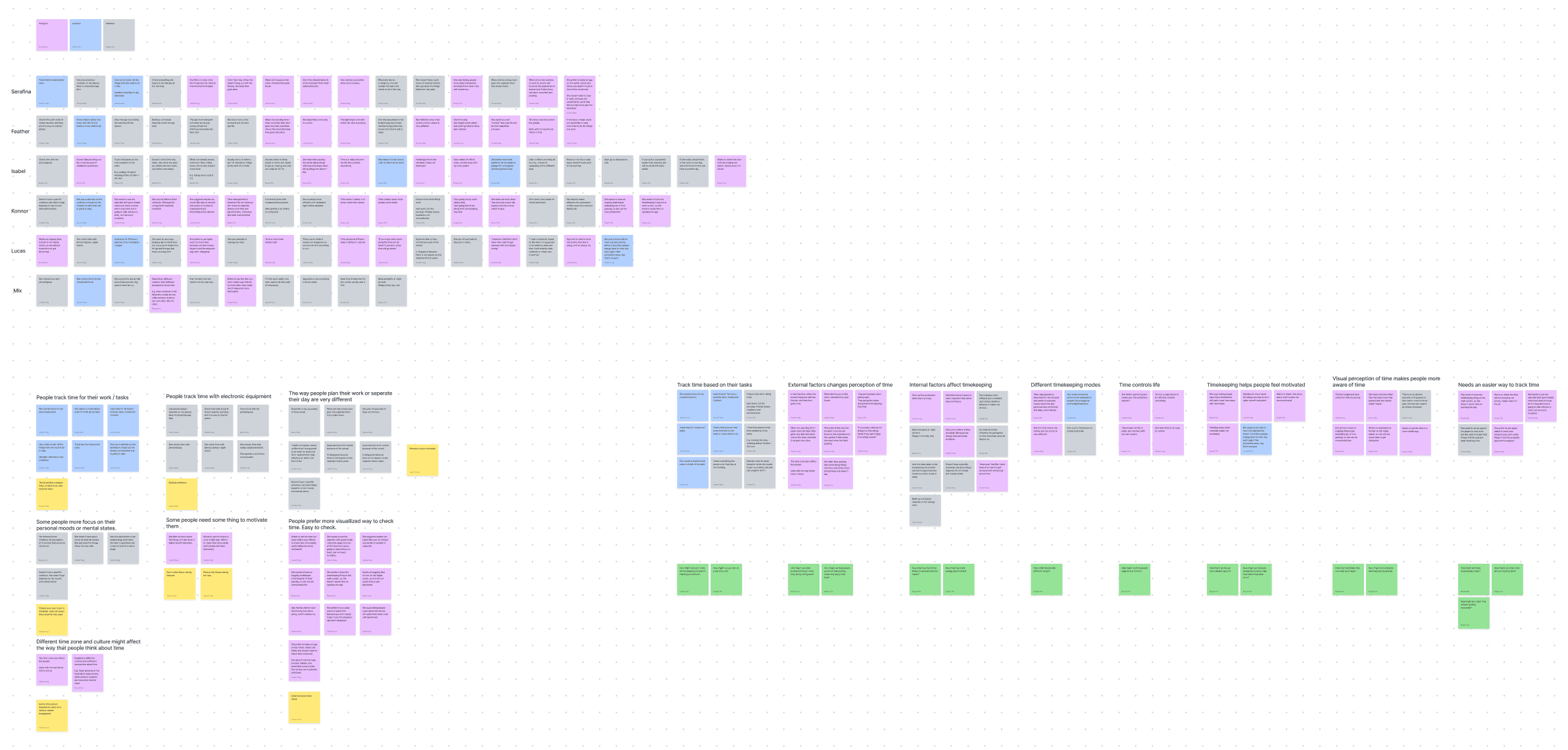
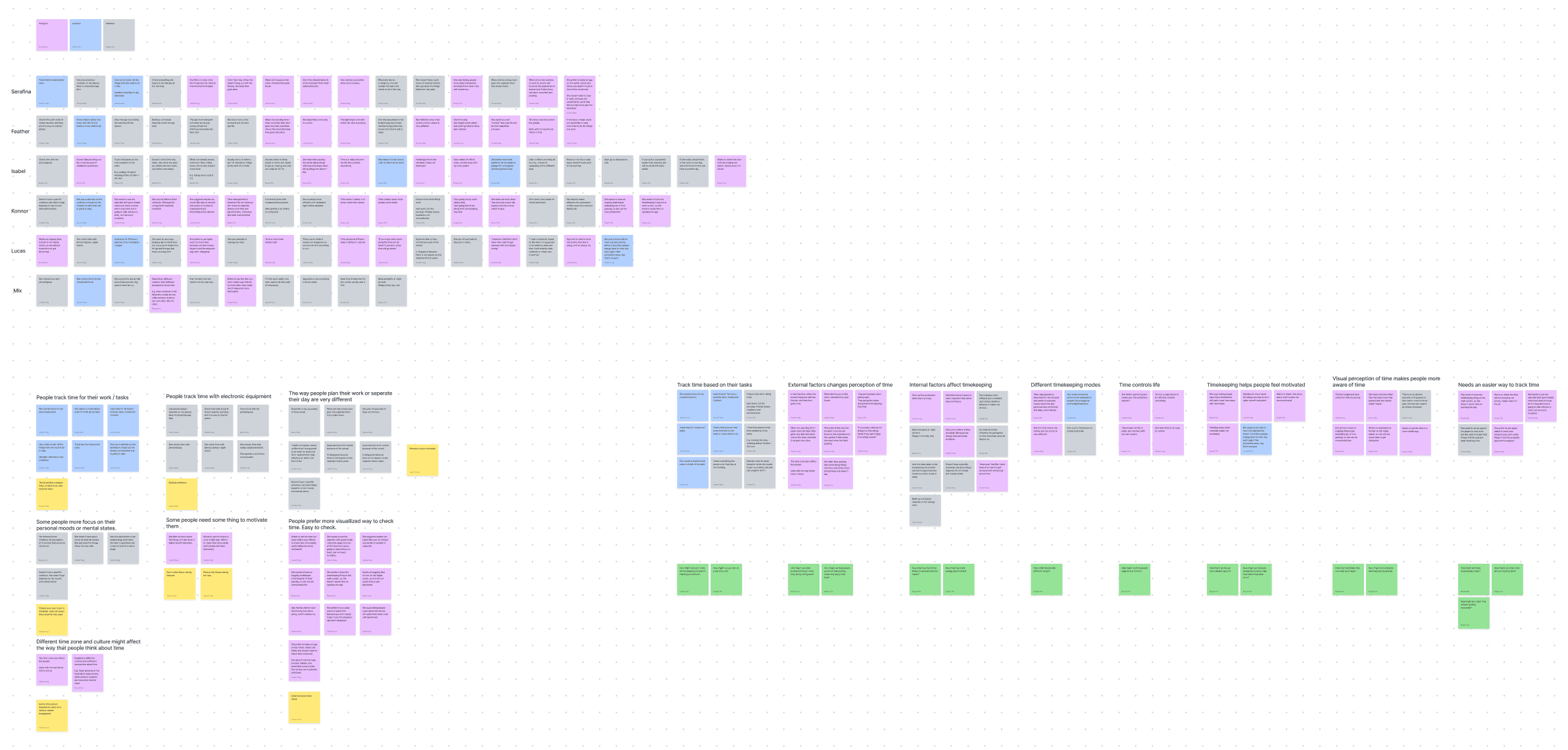
To explore varied perceptions of time among individuals, we conducted interviews centered on their timekeeping habits and personal experiences, offering valuable insights into their daily interactions with time.
To explore varied perceptions of time among individuals, we conducted interviews centered on their timekeeping habits and personal experiences, offering valuable insights into their daily interactions with time.



•Top Findings
•Top Findings












Design
Design
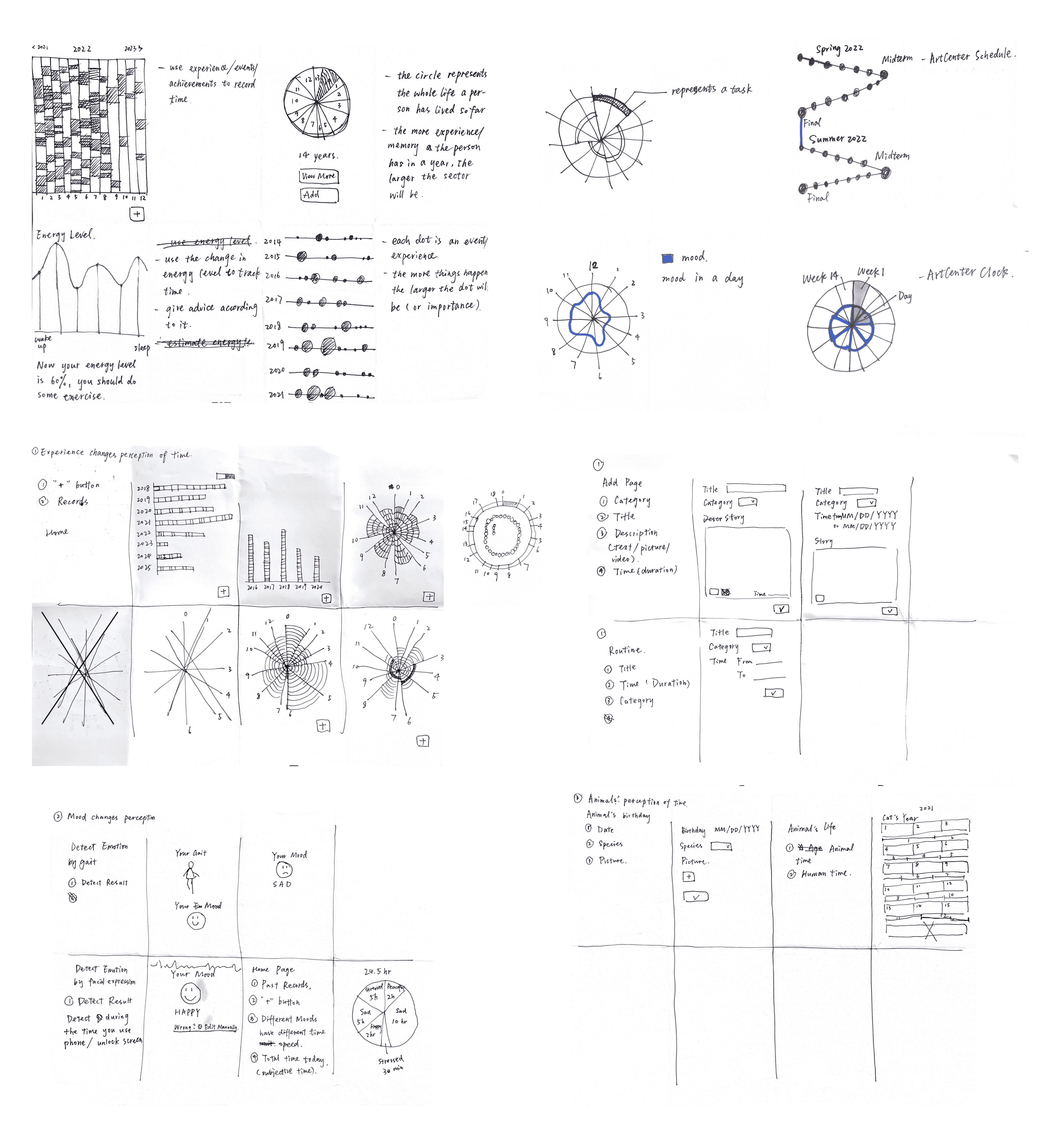
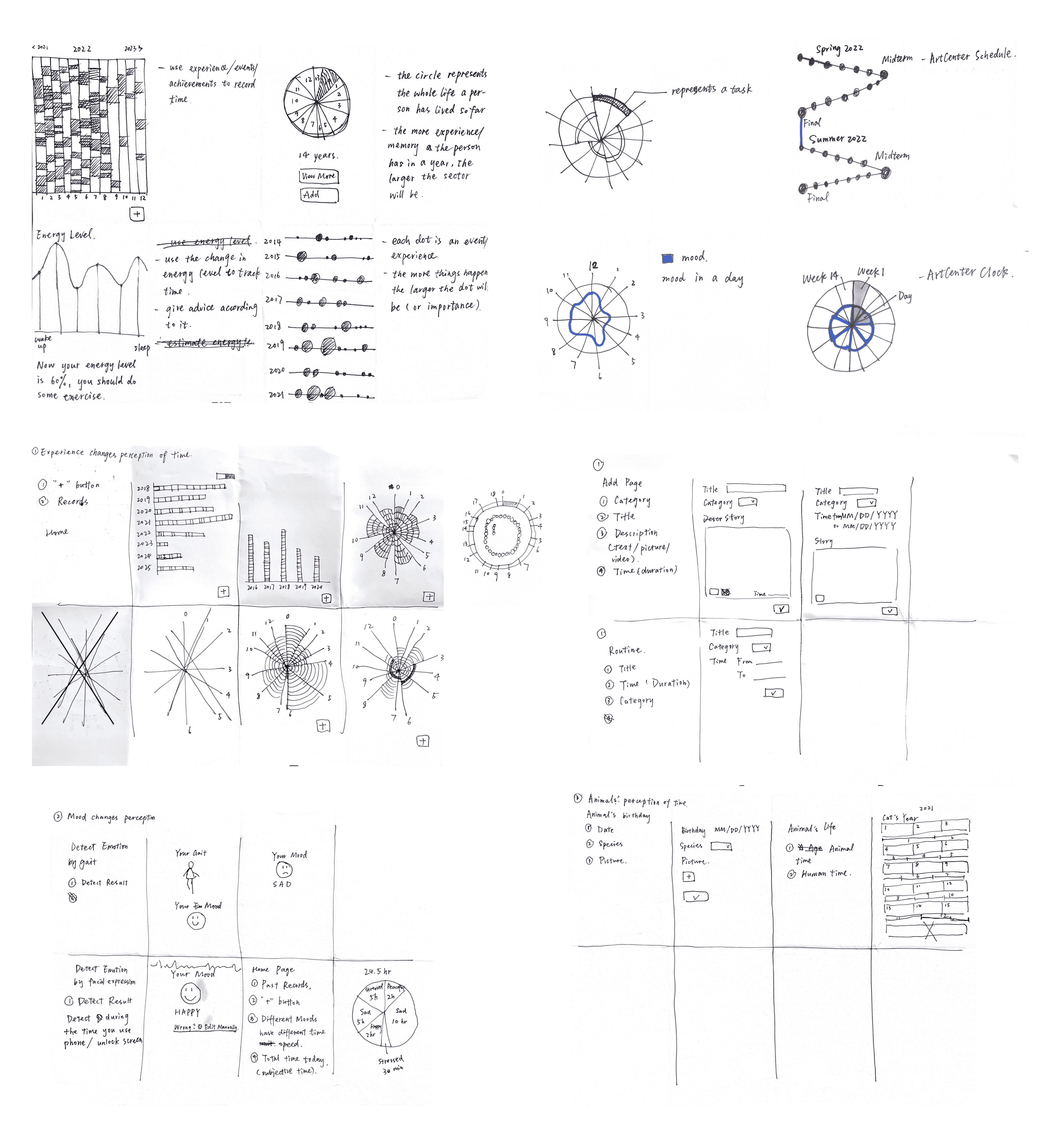
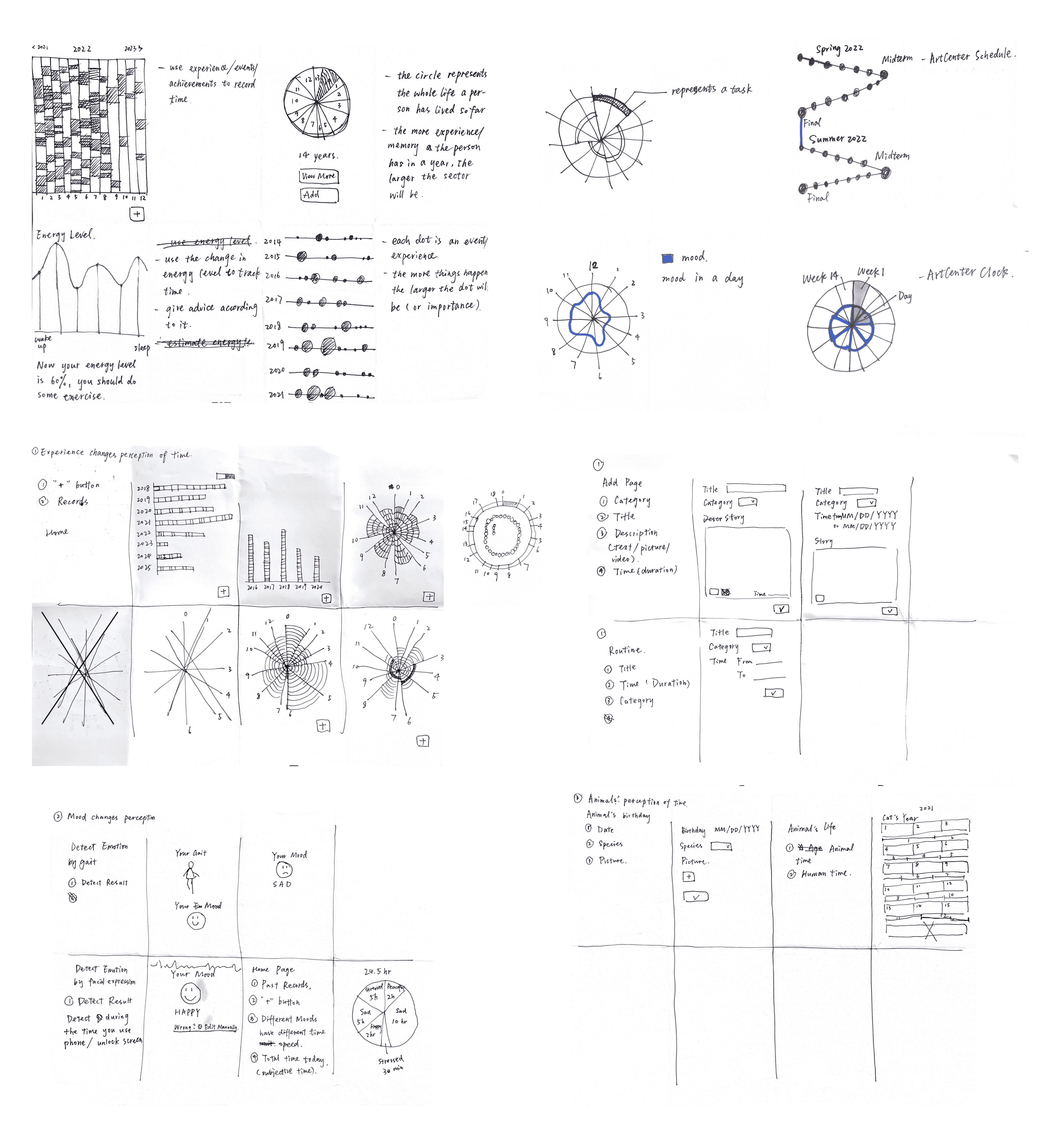
•Ideation and Sketch
•Ideation and Sketch
Building on insights from our interviews, we explored various ways to represent time that reflect individuals' unique perceptions and experiences.
Building on insights from our interviews, we explored various ways to represent time that reflect individuals' unique perceptions and experiences.



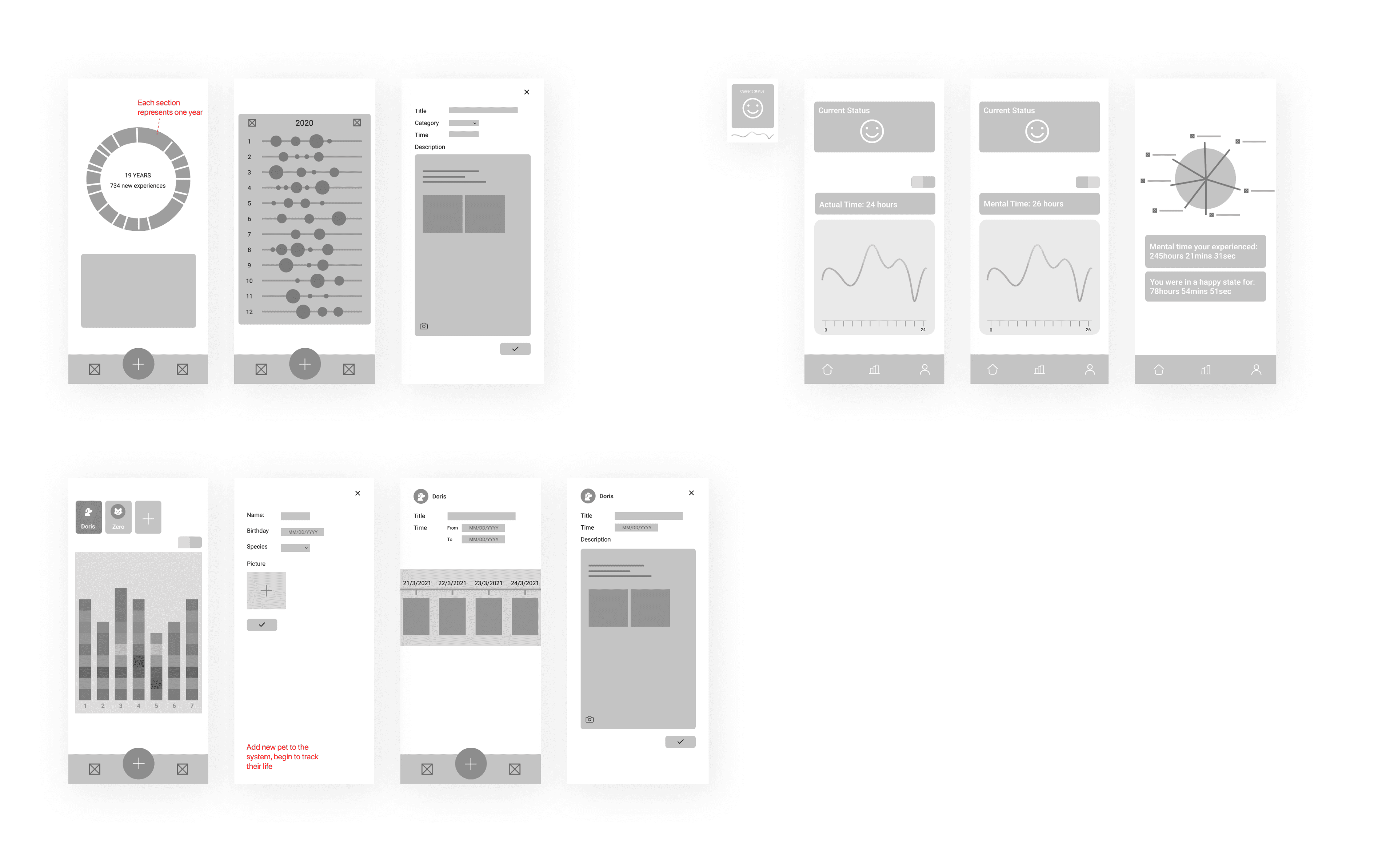
•Low-fidelity Wireframe
•Low-fidelity Wireframe
After our initial ideation phase, we selected three concepts and created low-fidelity wireframes to explore the details of timekeeping representation. We envisioned how these concepts could translate into a digital application, ensuring a user-friendly and engaging experience.
After our initial ideation phase, we selected three concepts and created low-fidelity wireframes to explore the details of timekeeping representation. We envisioned how these concepts could translate into a digital application, ensuring a user-friendly and engaging experience.



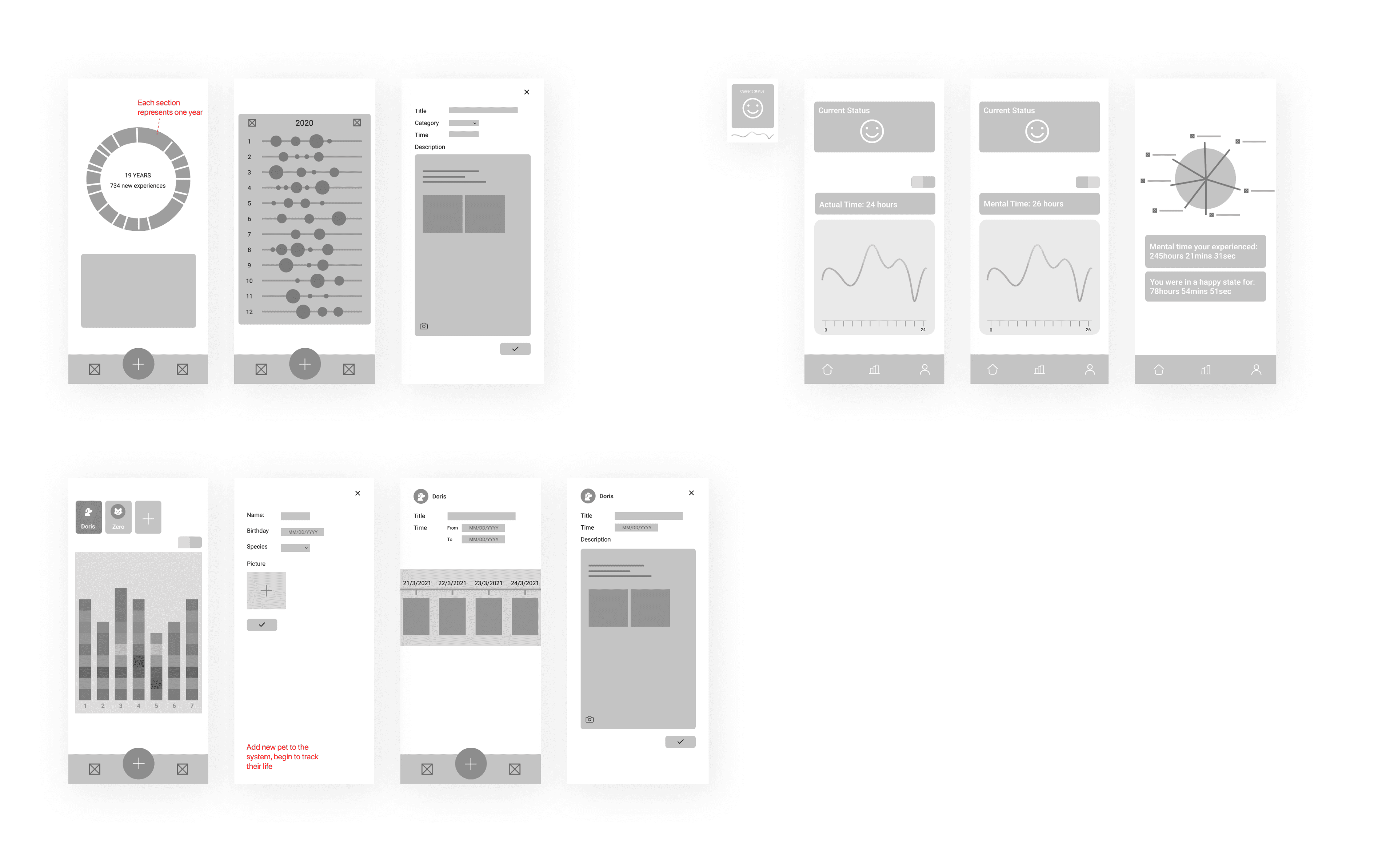
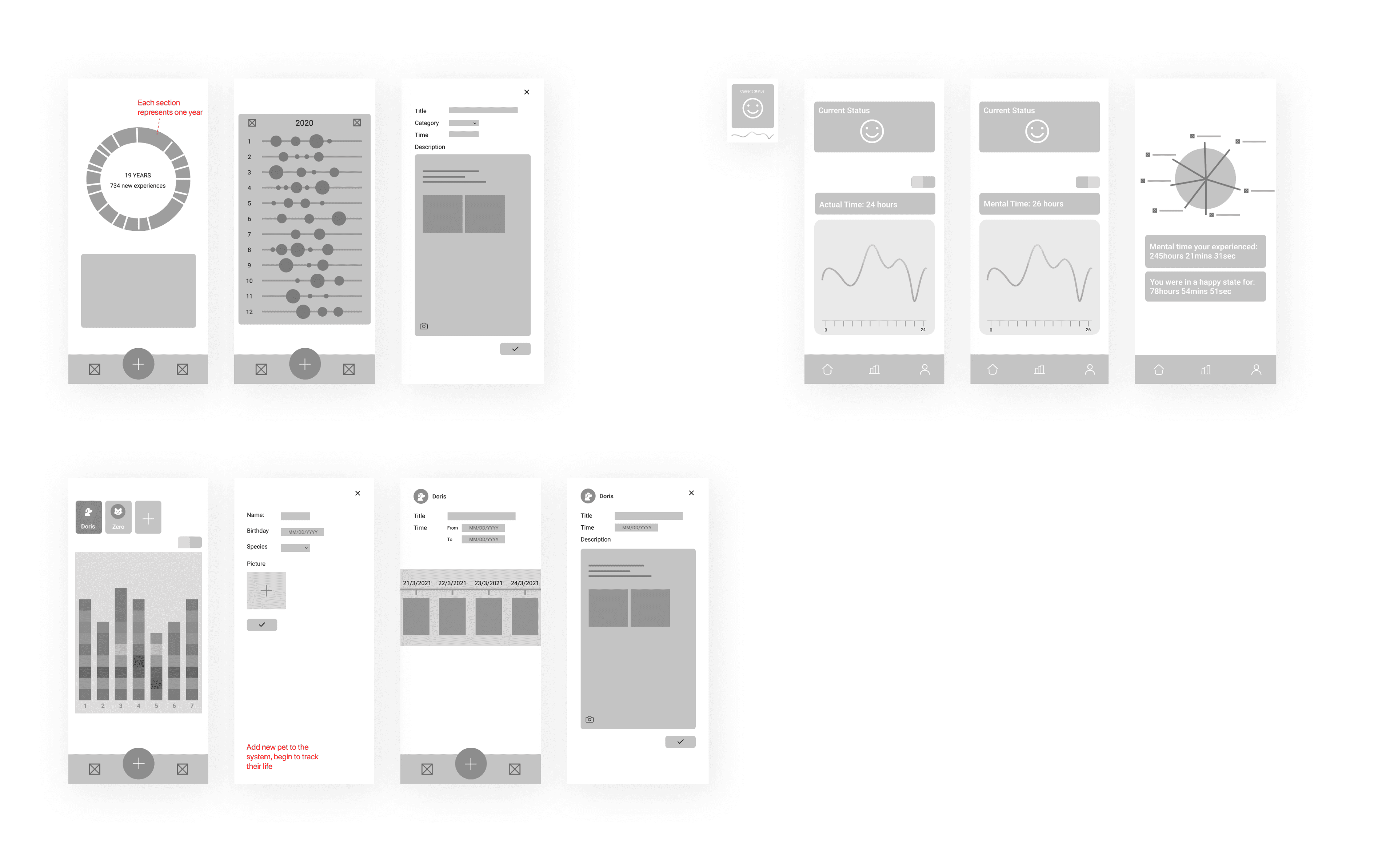
•Top Task Wireframe
•Top Task Wireframe
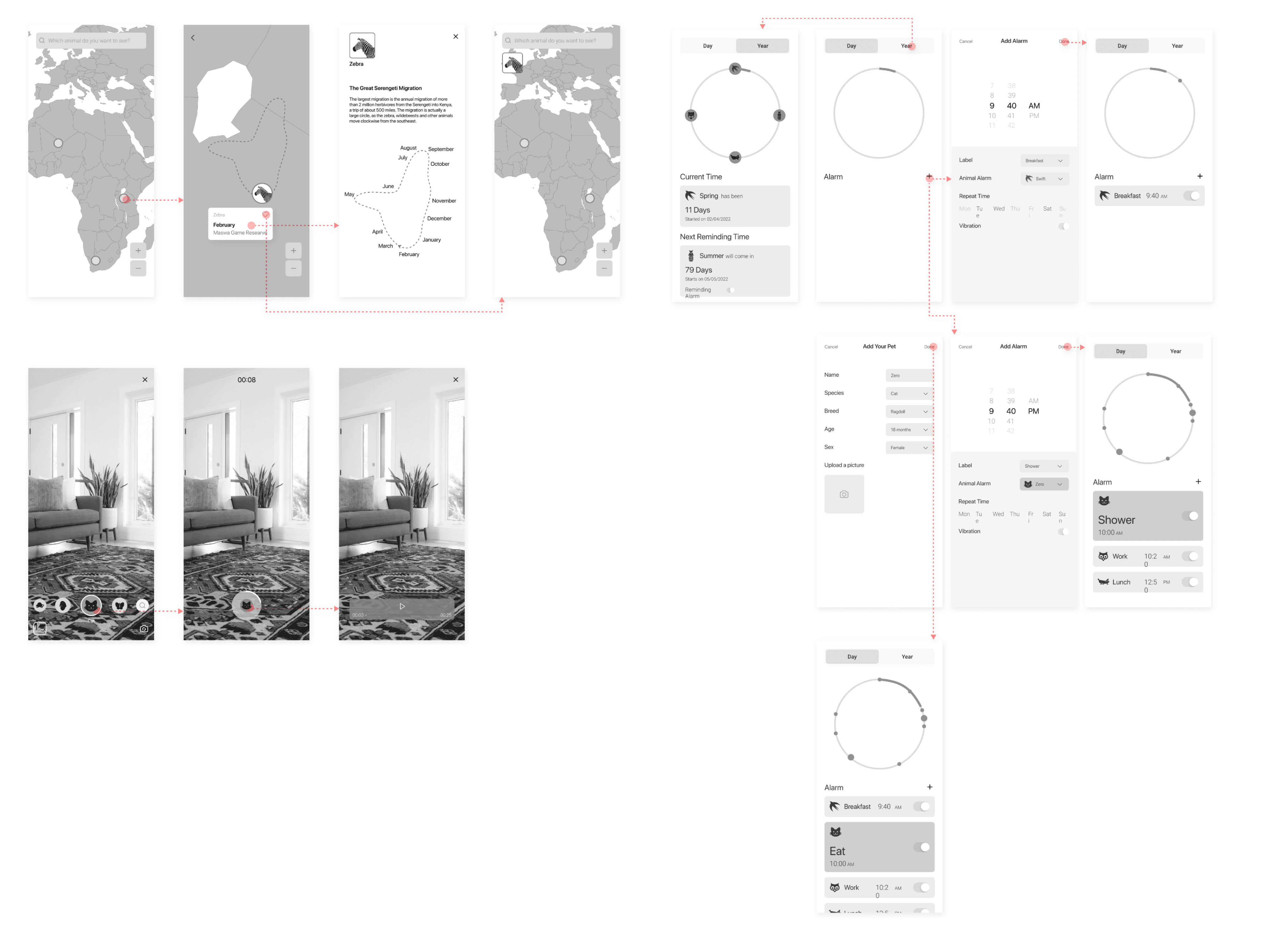
We developed mid-fidelity wireframes, concentrating on the app's top three functions.
We developed mid-fidelity wireframes, concentrating on the app's top three functions.



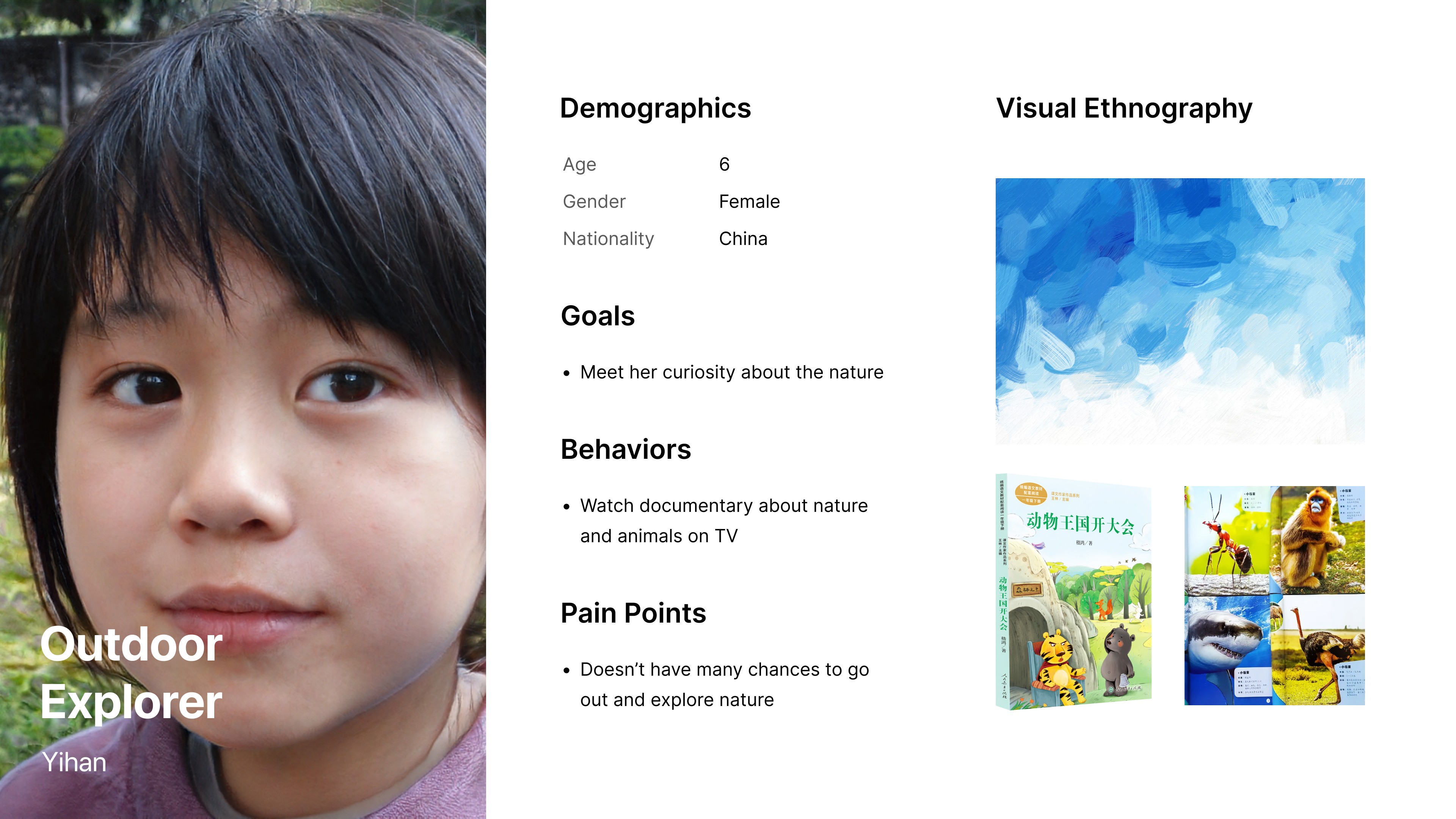
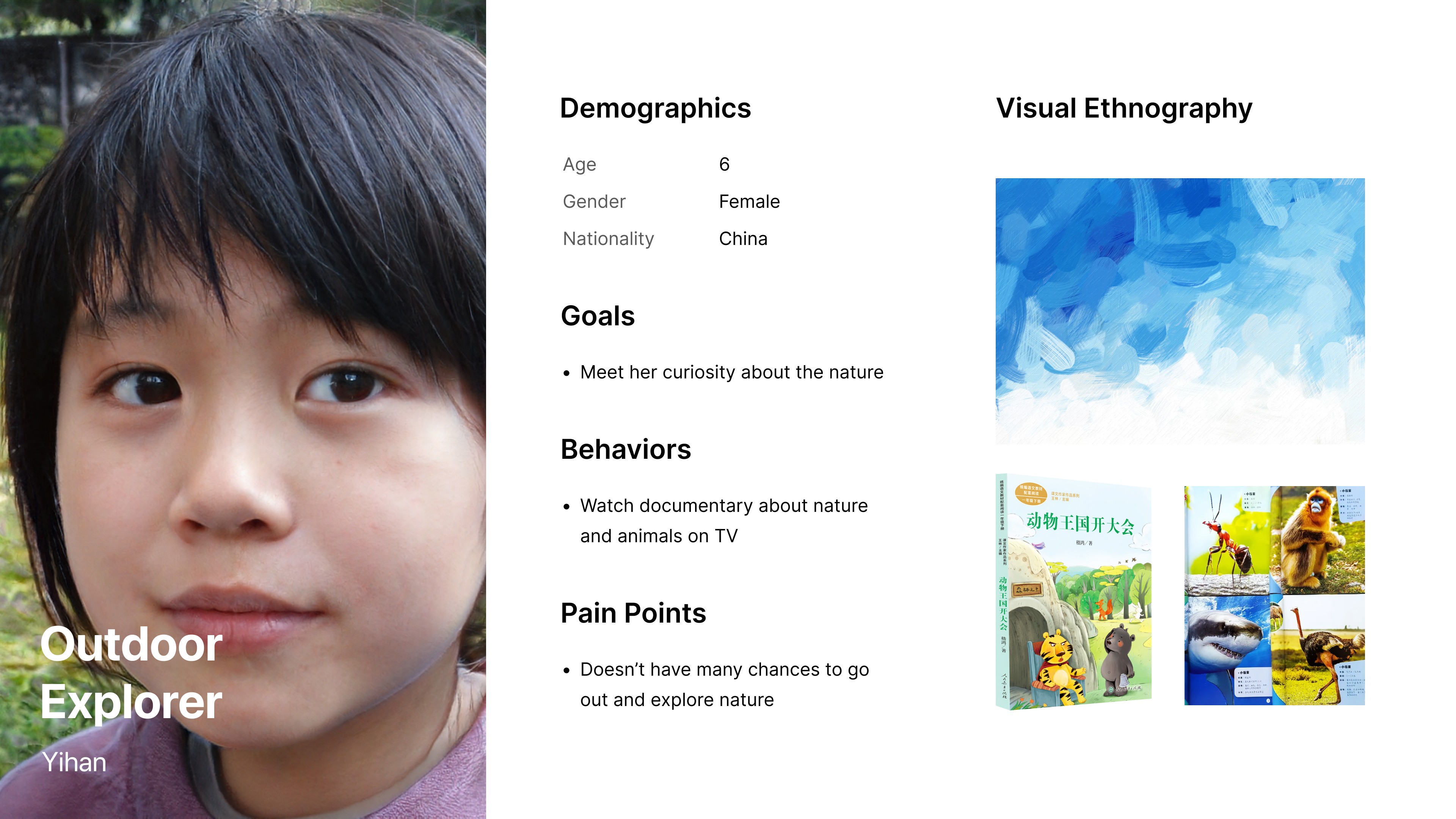
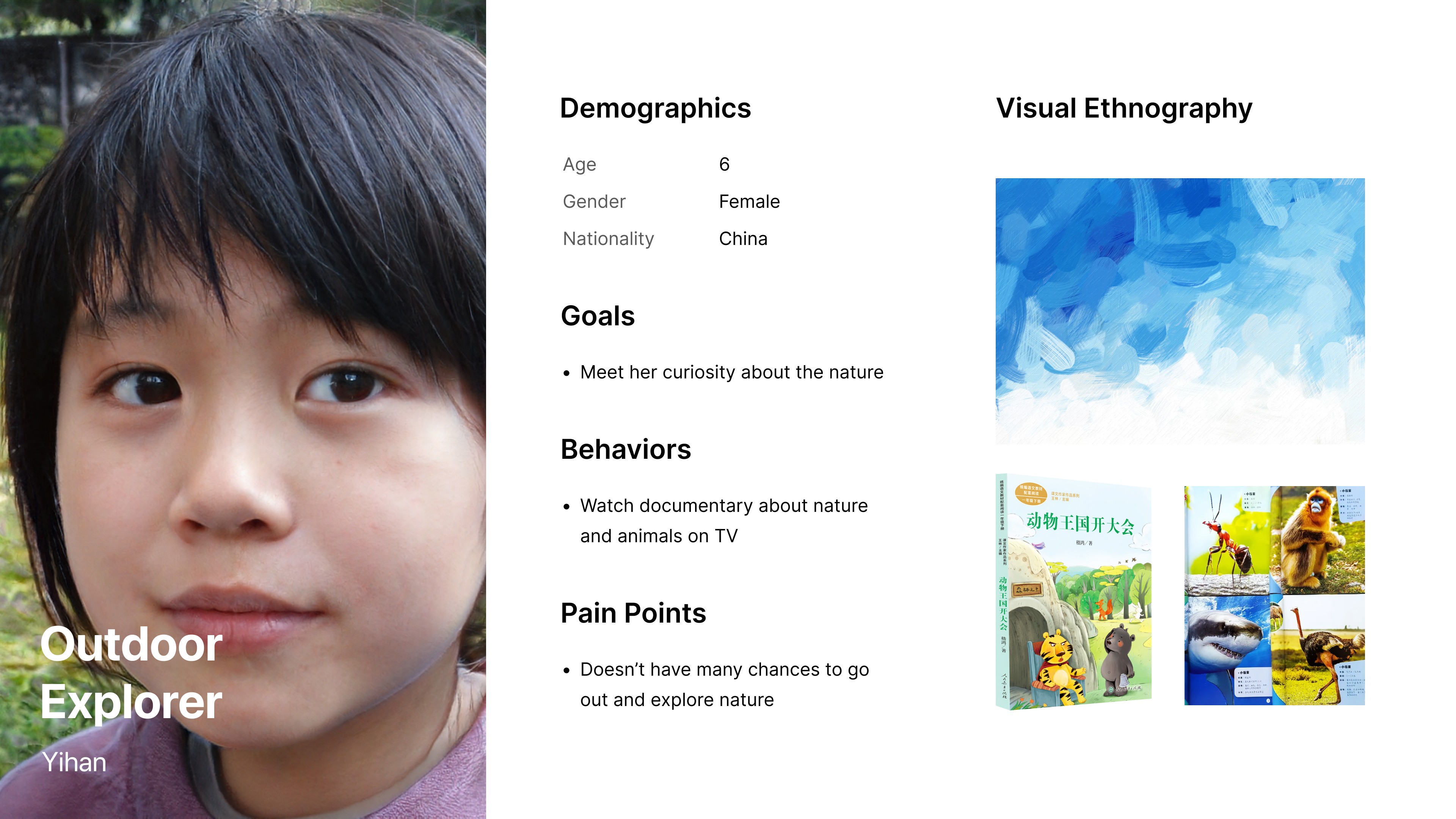
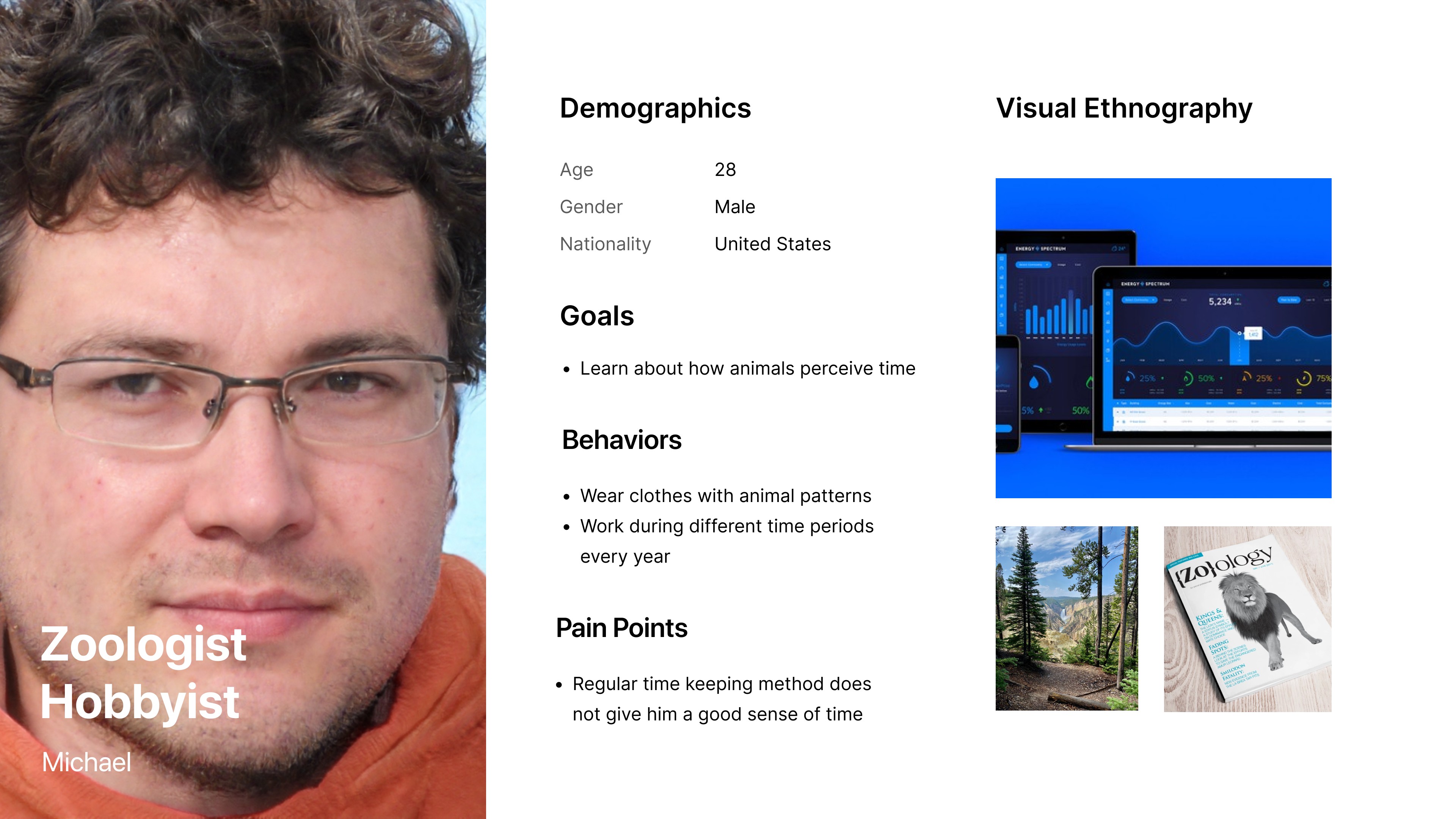
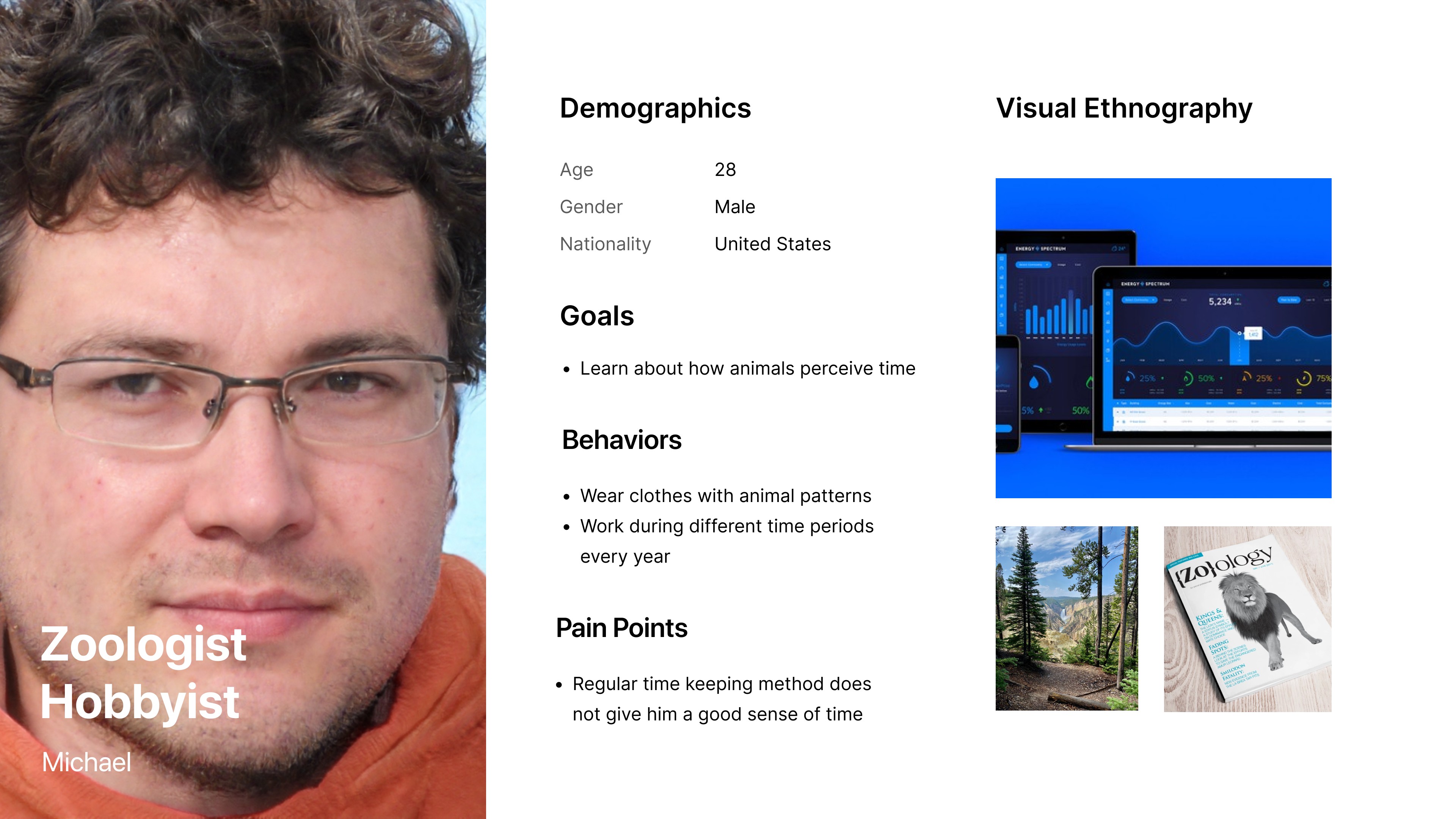
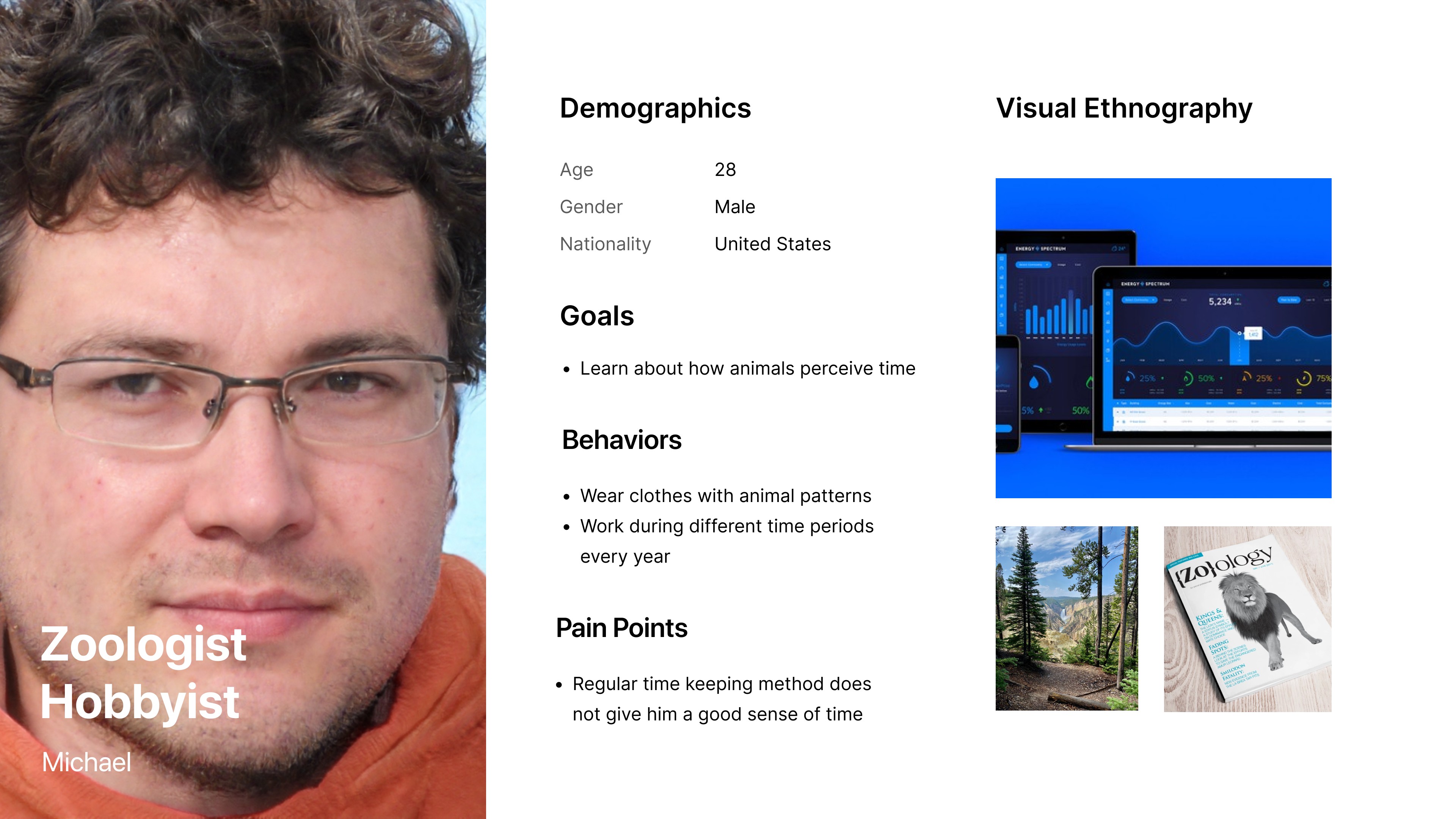
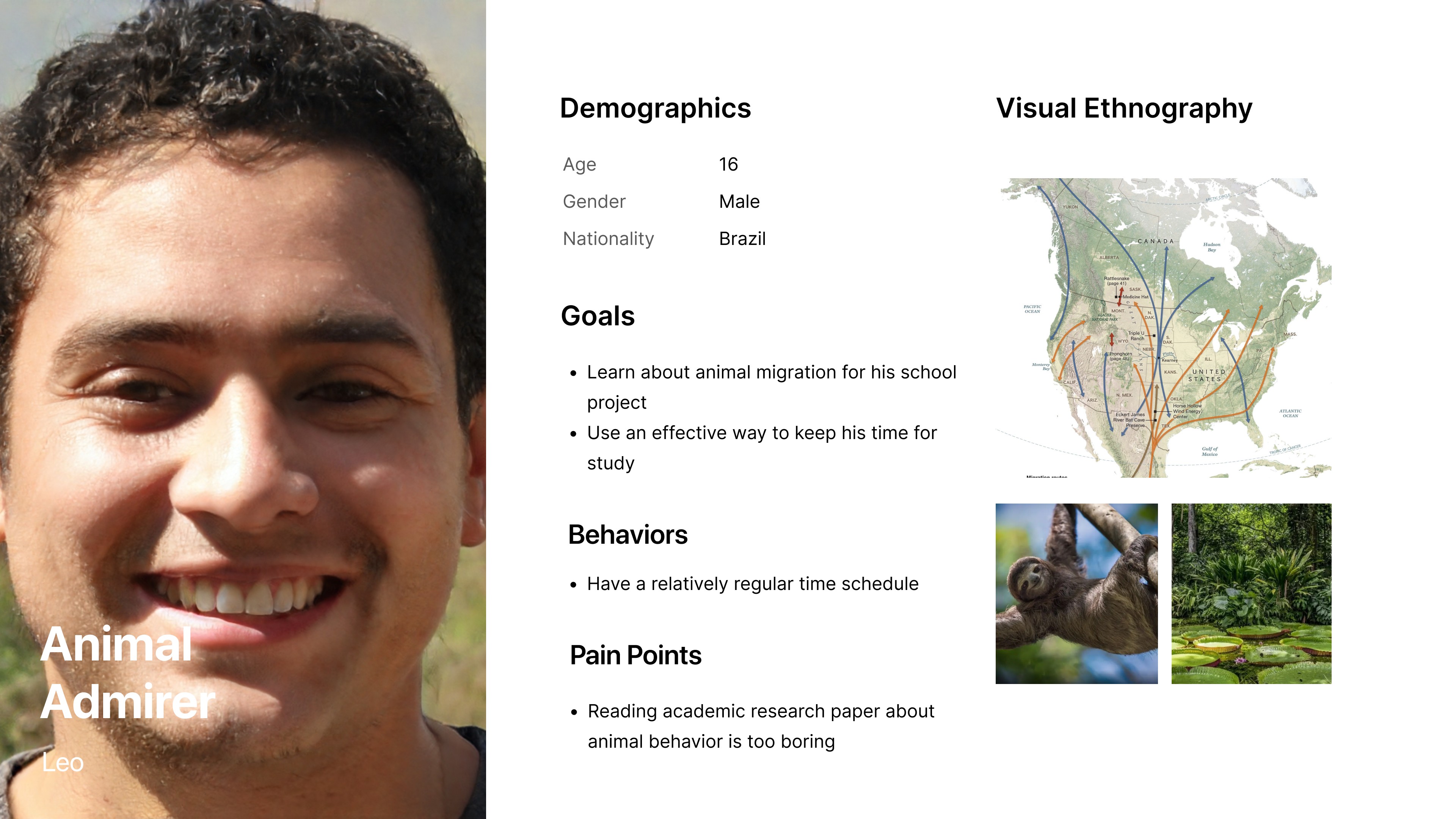
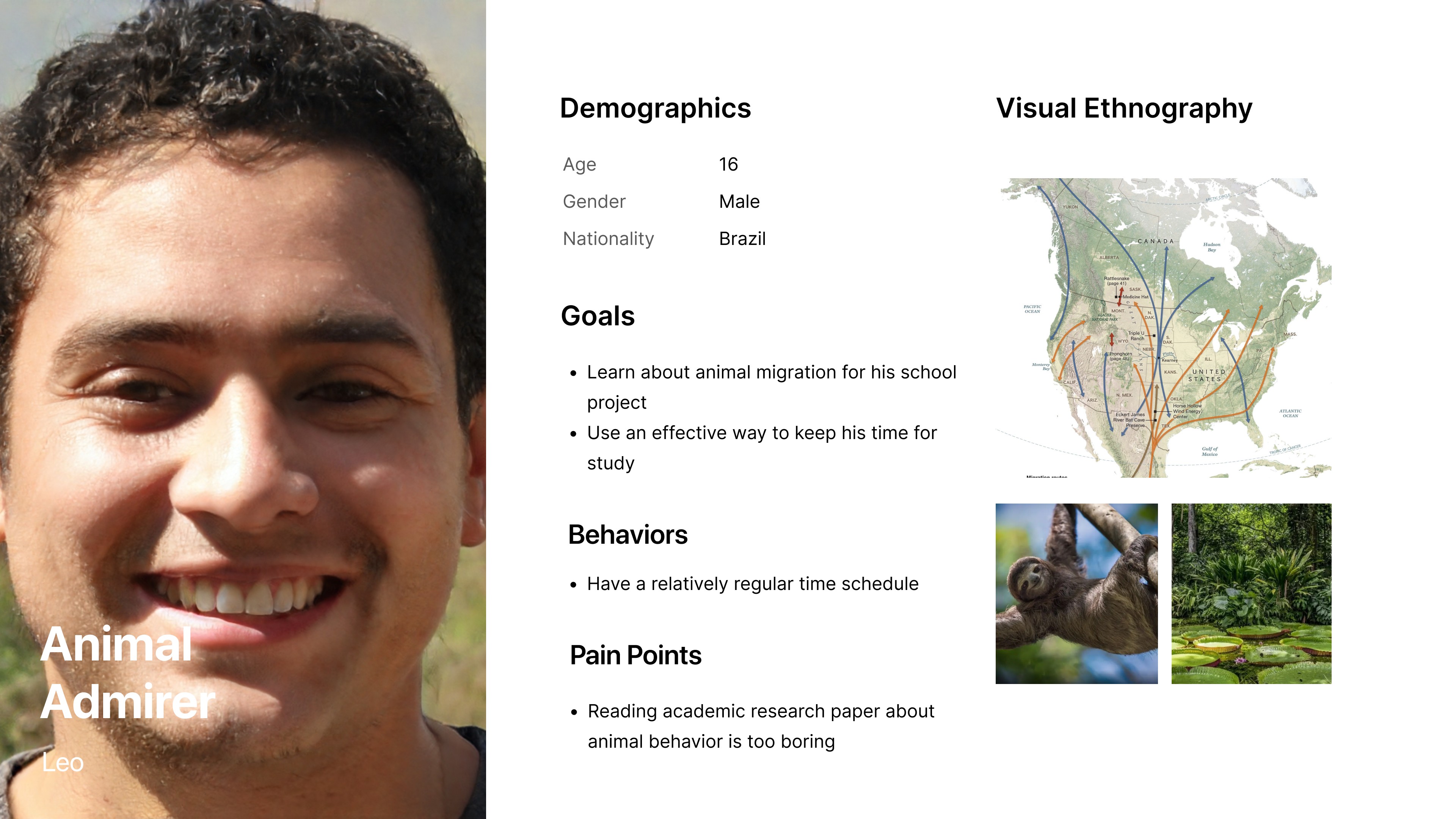
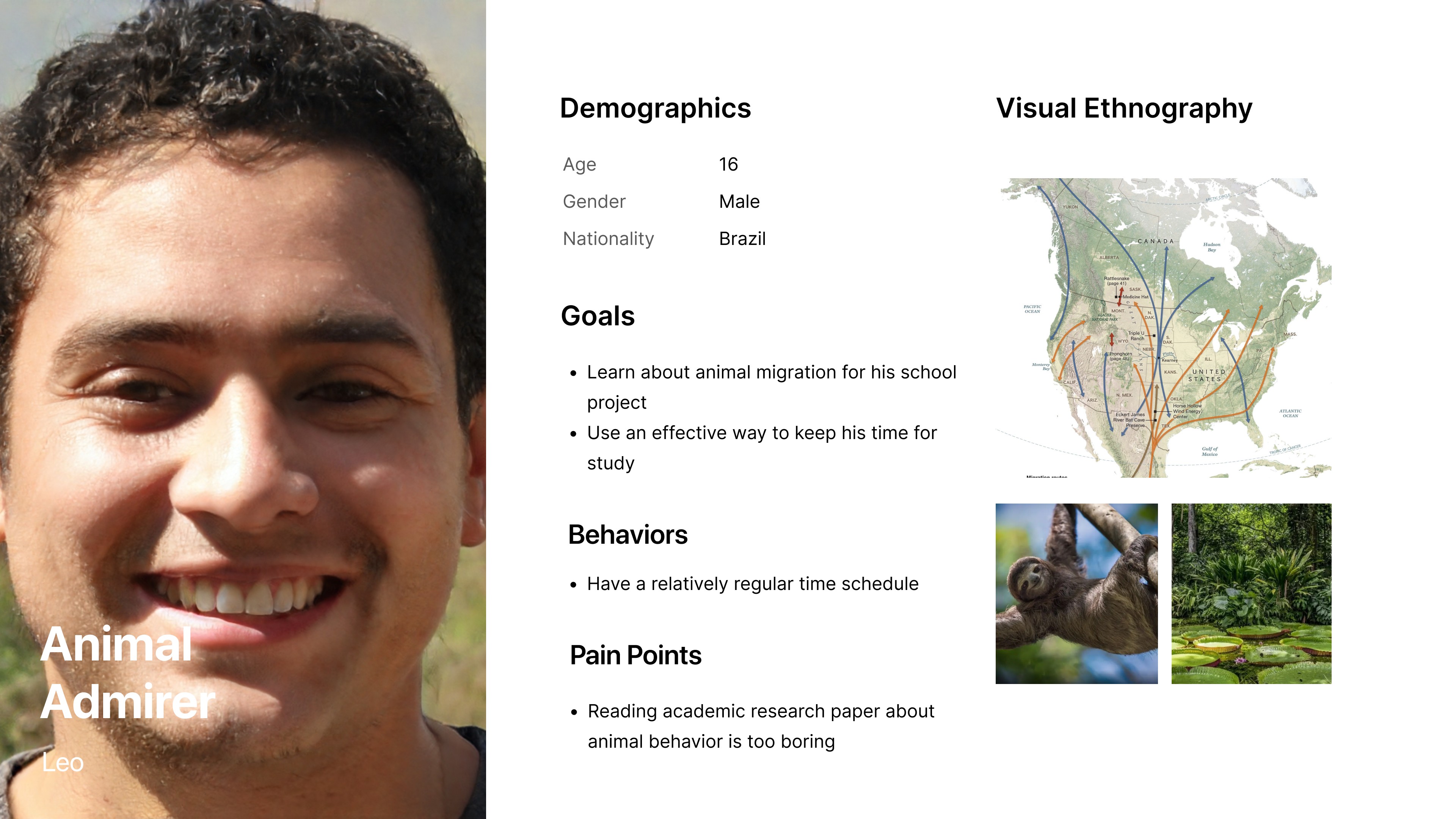
User Persona
User Persona
Aligned with our project concept, we identified three distinct target user groups who could benefit from and enjoy our app.
Aligned with our project concept, we identified three distinct target user groups who could benefit from and enjoy our app.









Visual Study of Key Attribute
Visual Study of Key Attribute
In line with our project concept, we identified five key attributes for our app to embody, aiming to create an engaging user experience. These attributes are natural, surprising, dynamic, educational, and playful.
In line with our project concept, we identified five key attributes for our app to embody, aiming to create an engaging user experience. These attributes are natural, surprising, dynamic, educational, and playful.


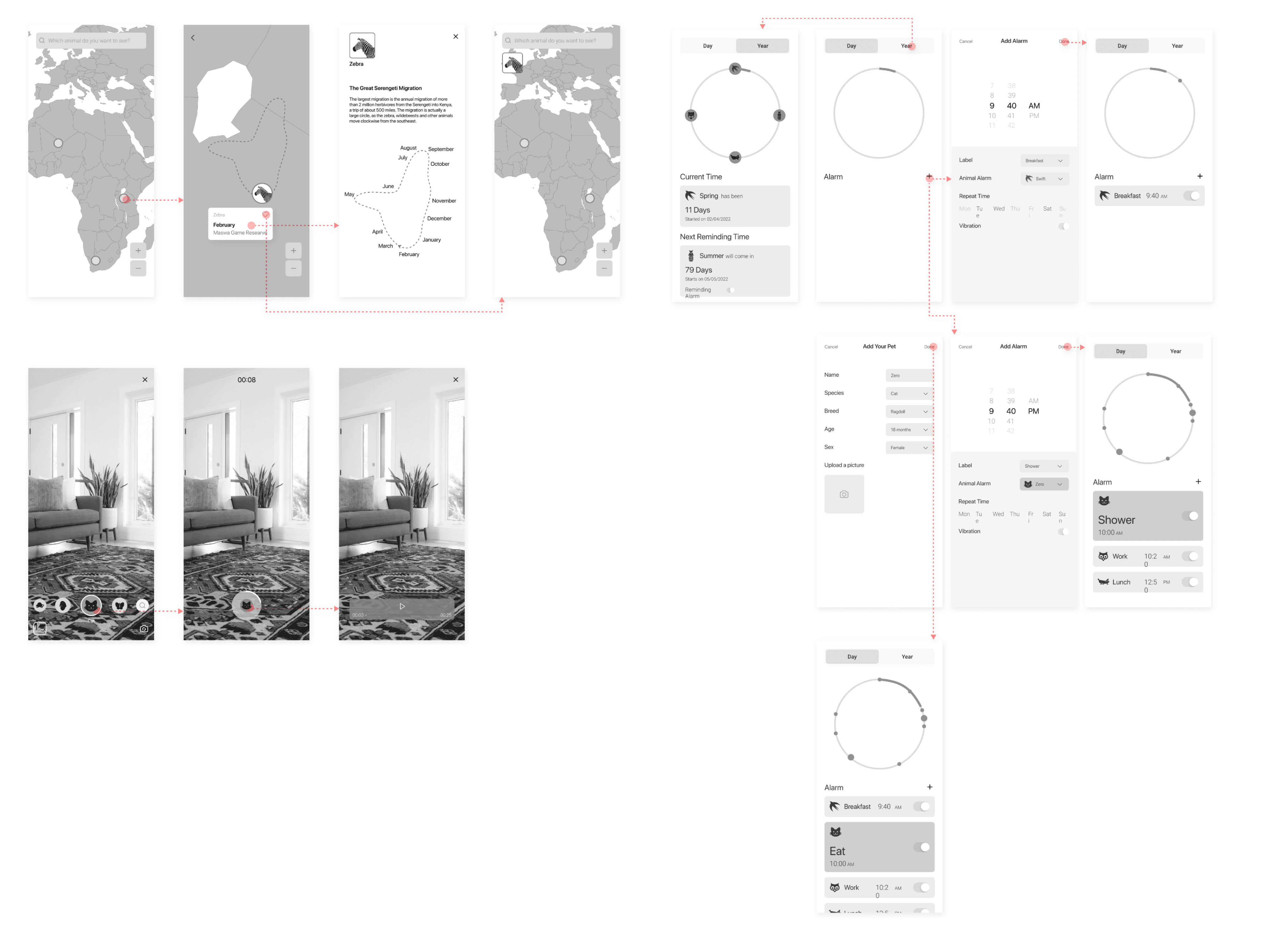
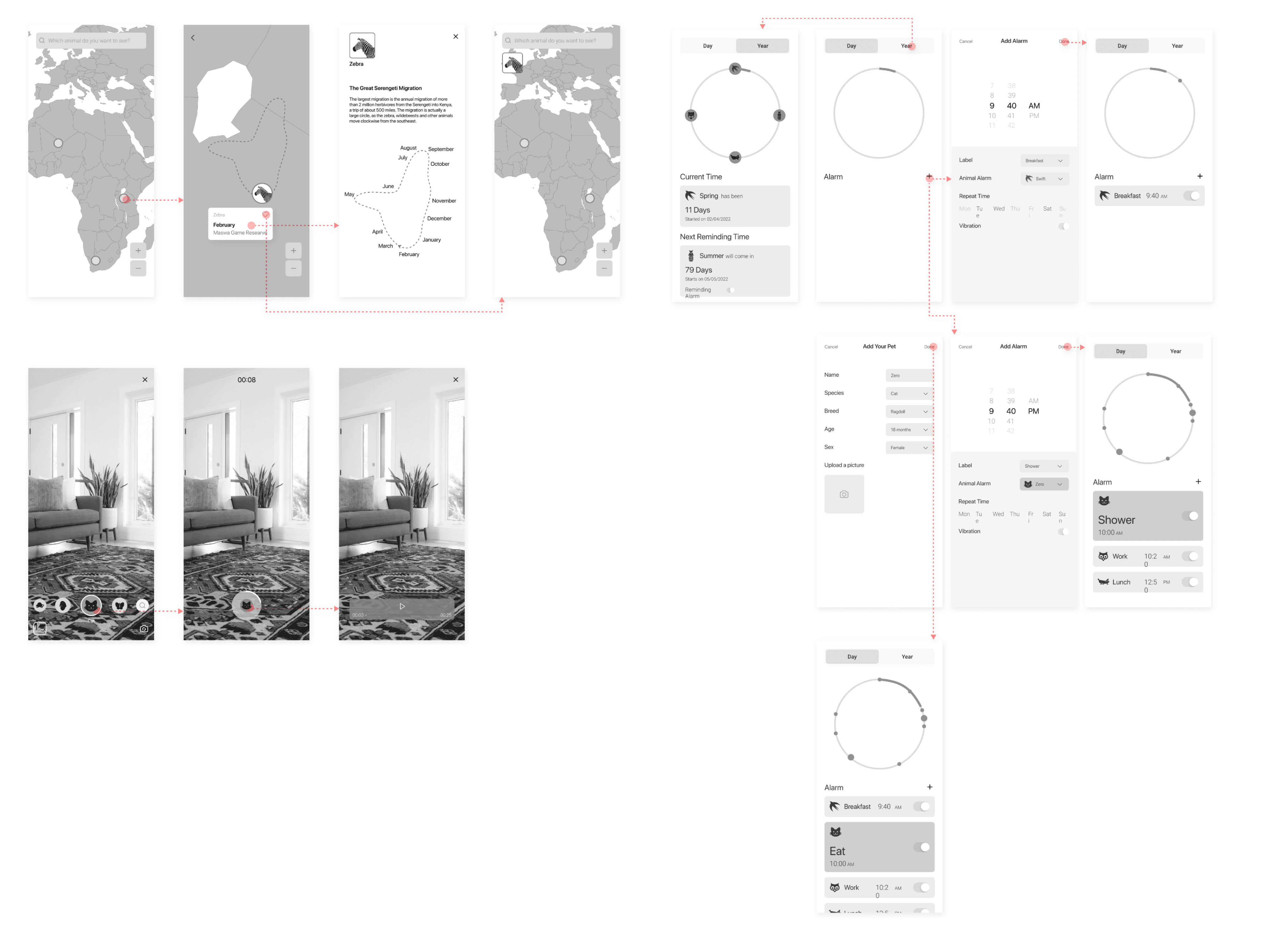
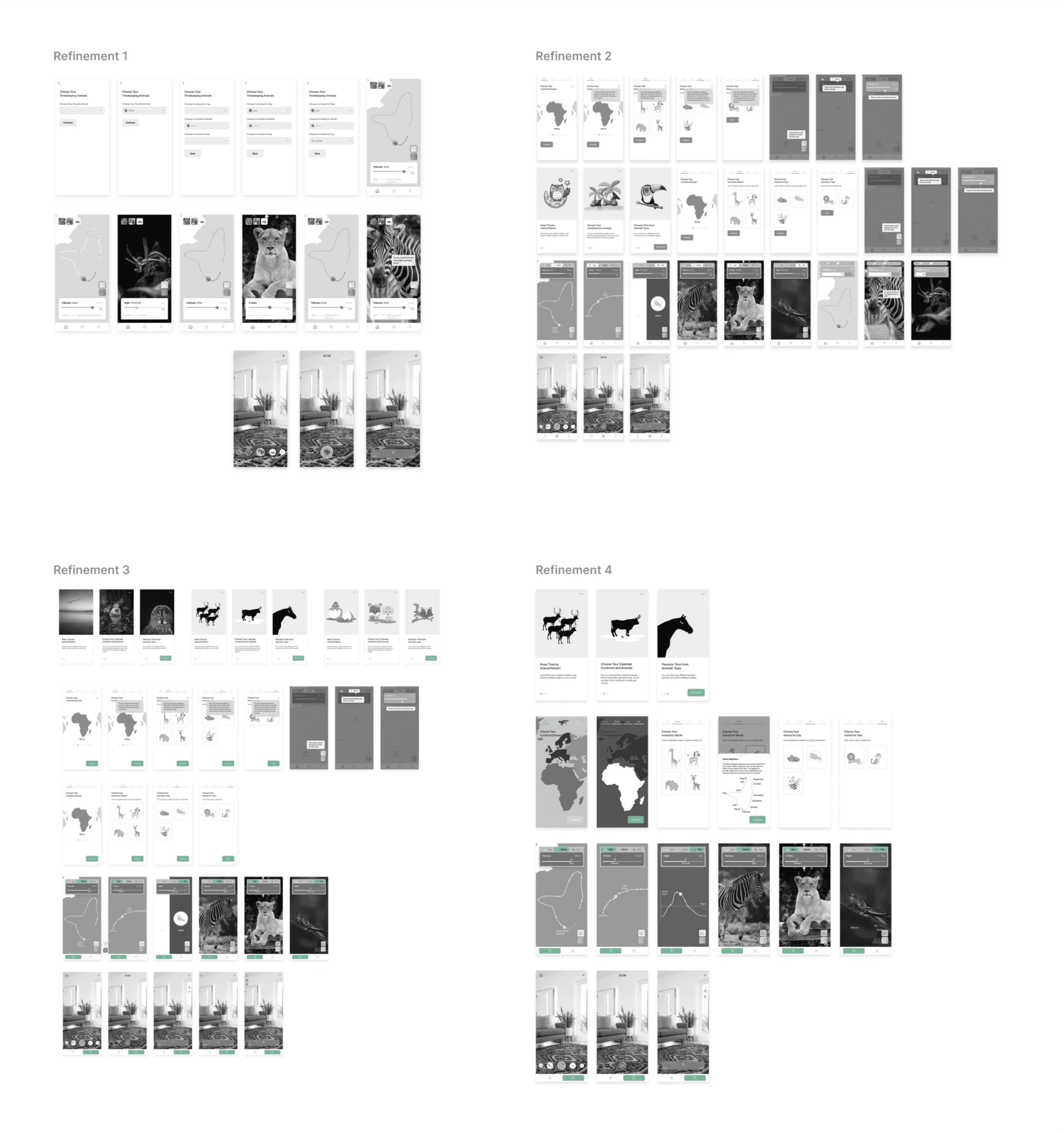
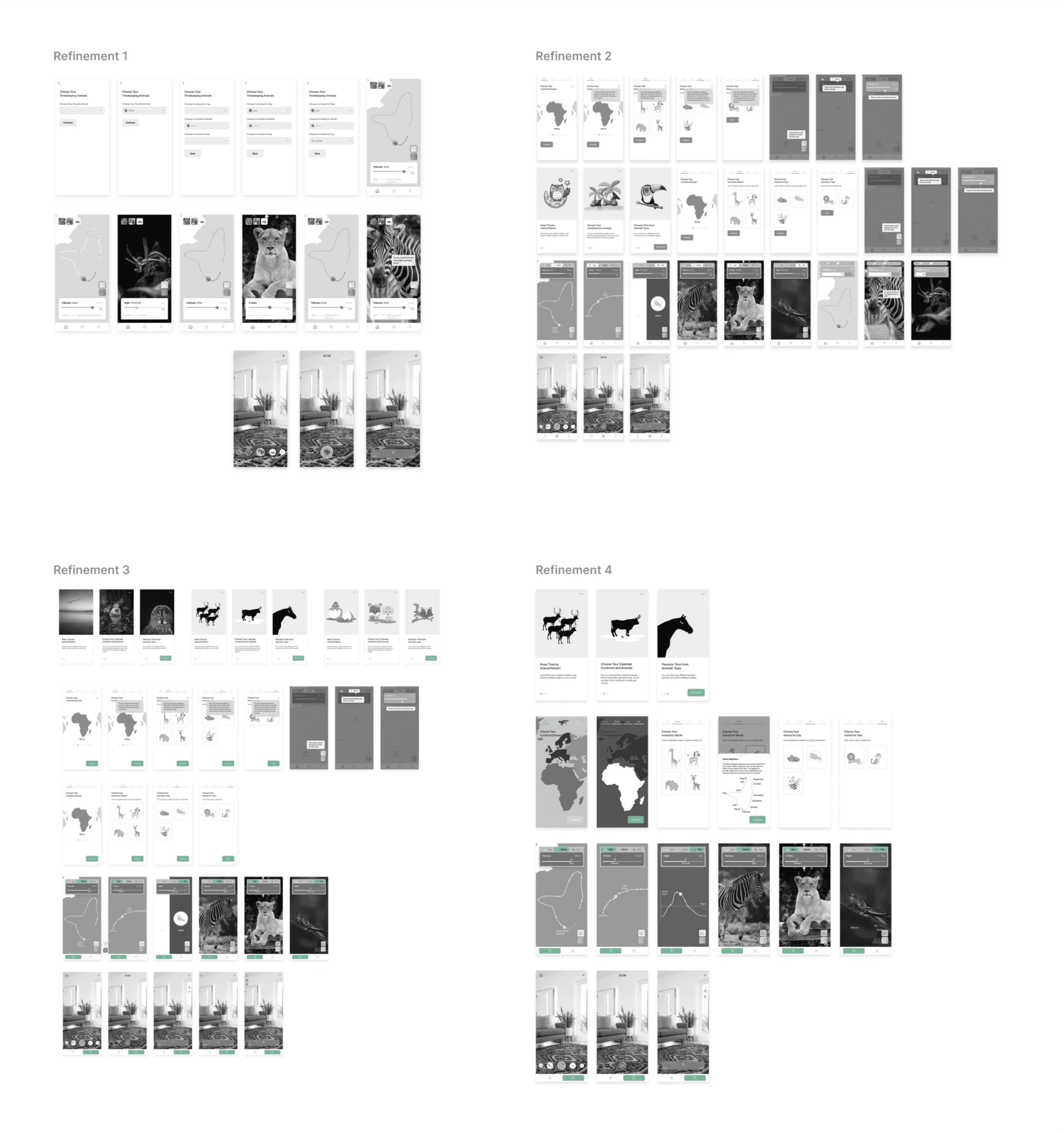
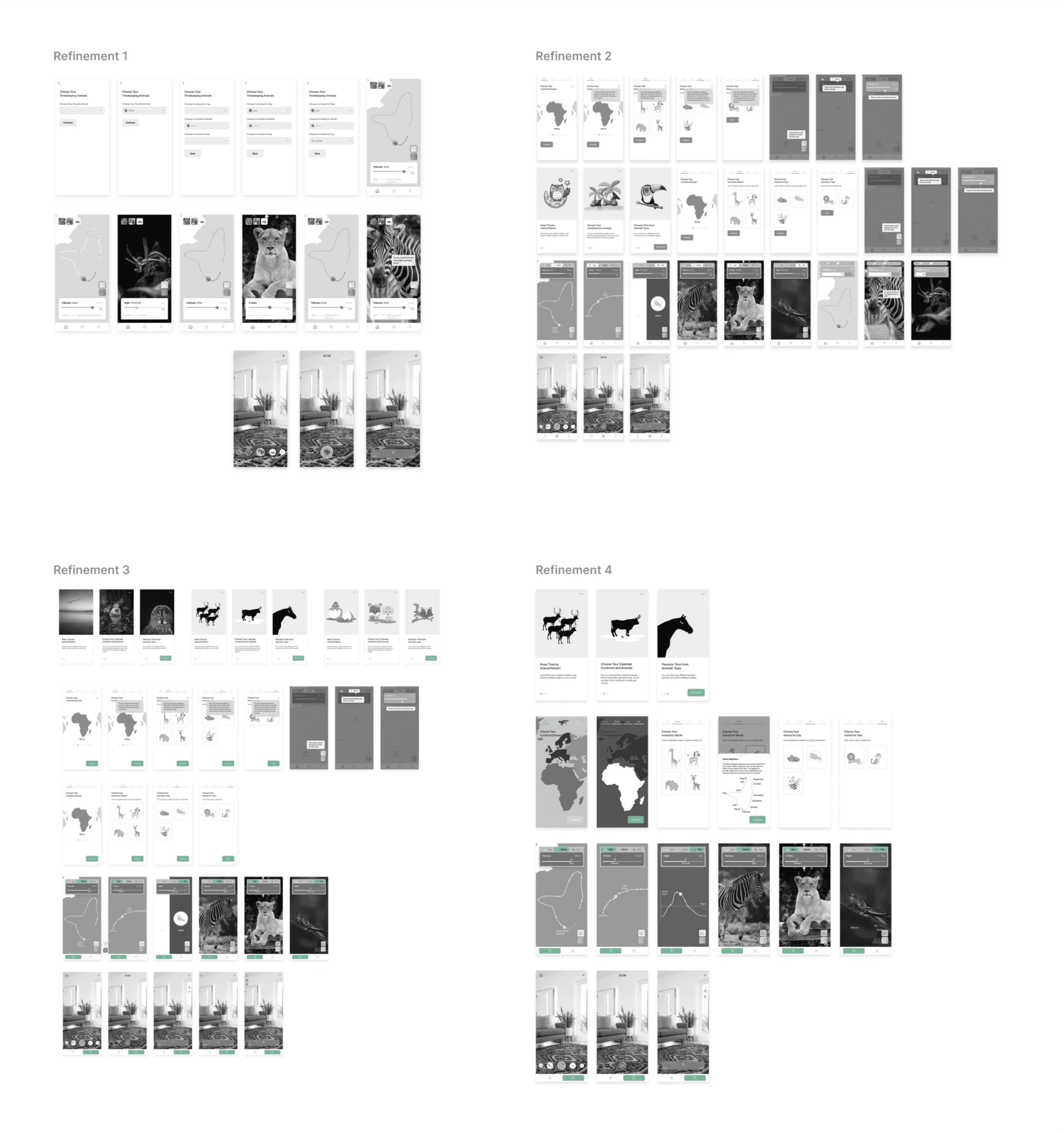
Refinements of Wireframe
Refinements of Wireframe
We refined the app’s primary tasks and redesigned the wireframes. Through multiple iterations informed by usability testing and exploration of key visual attributes, we continuously improved and fine-tuned the wireframes to ensure an optimal user experience.
We refined the app’s primary tasks and redesigned the wireframes. Through multiple iterations informed by usability testing and exploration of key visual attributes, we continuously improved and fine-tuned the wireframes to ensure an optimal user experience.



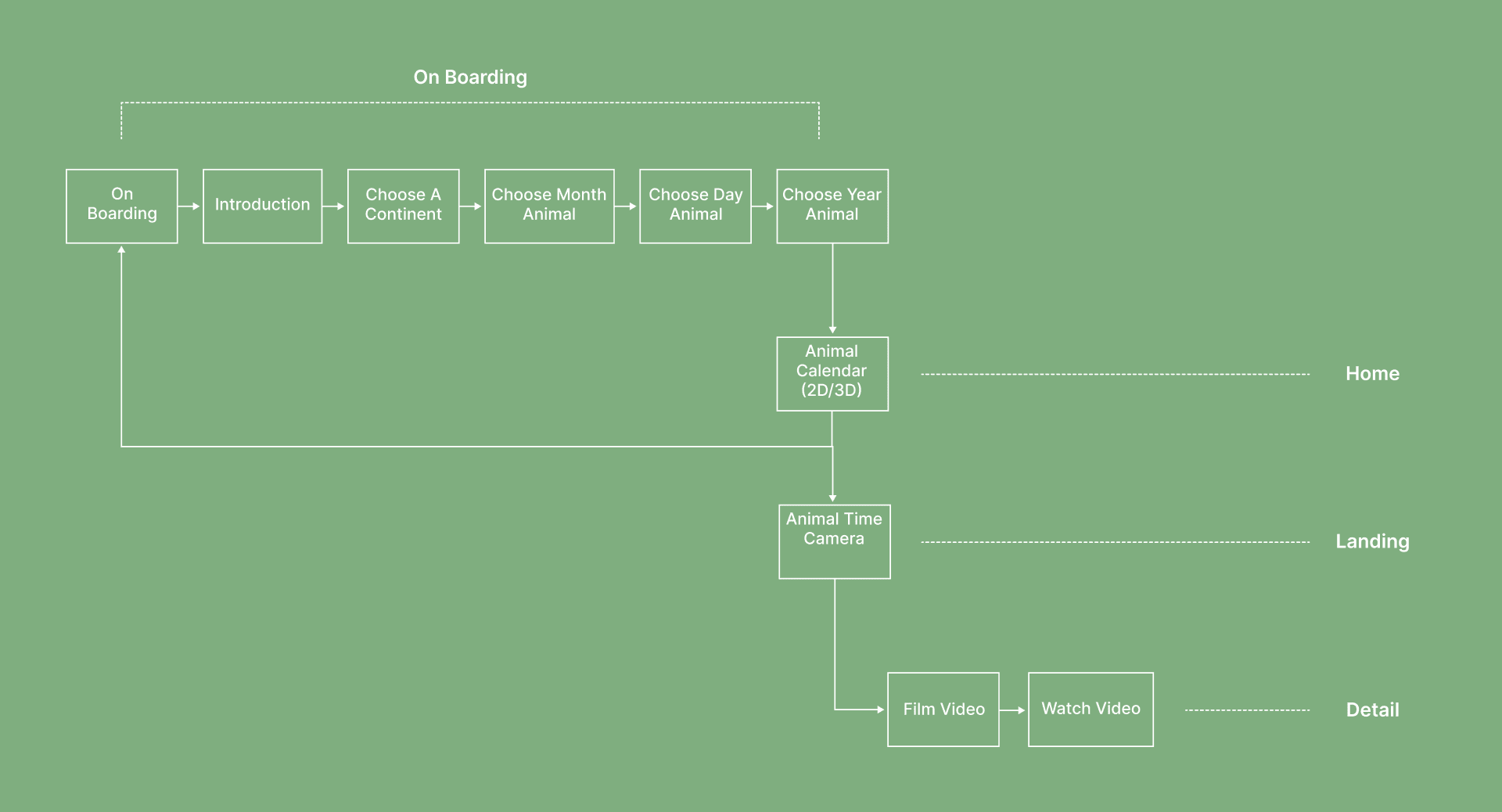
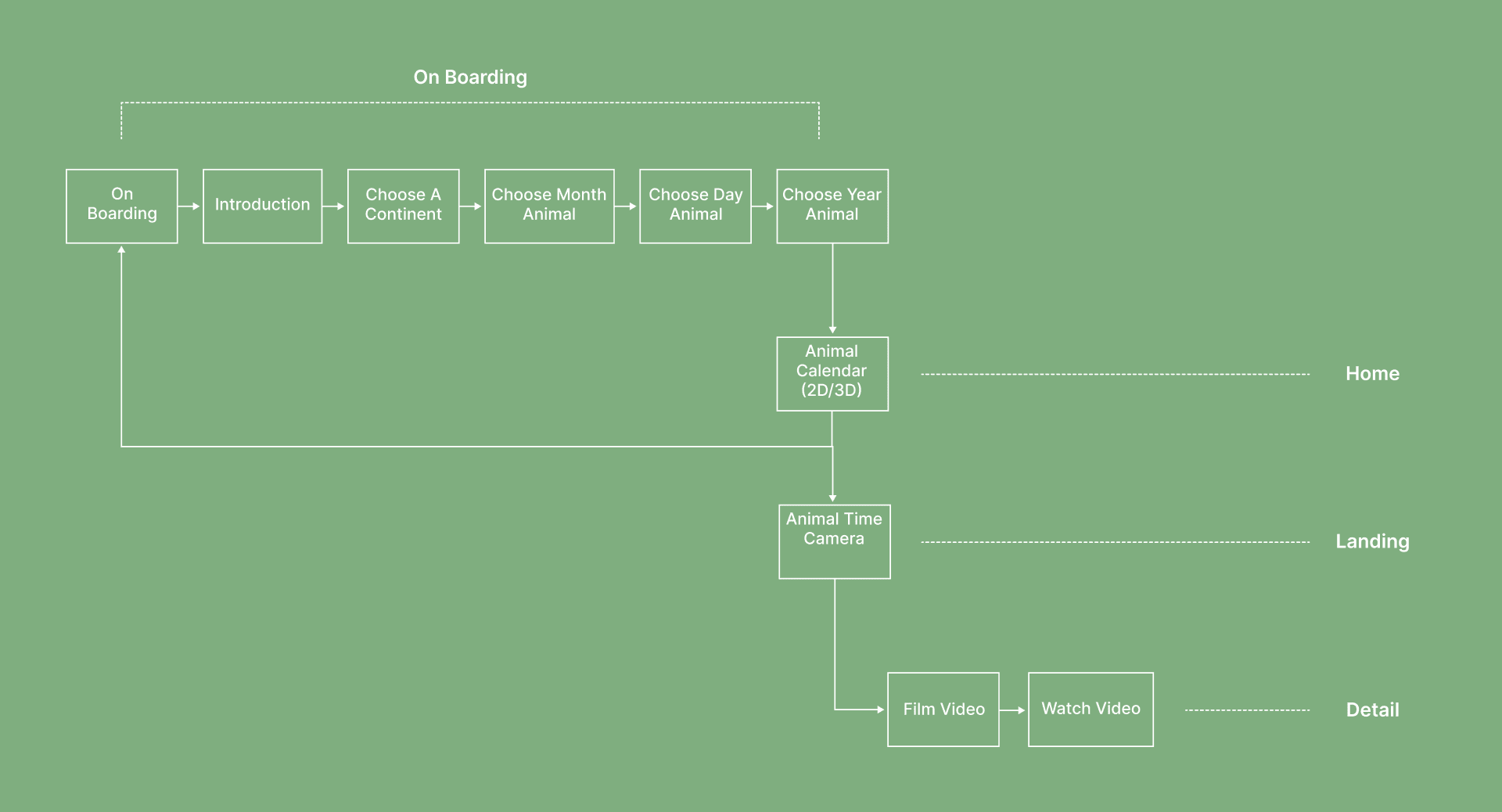
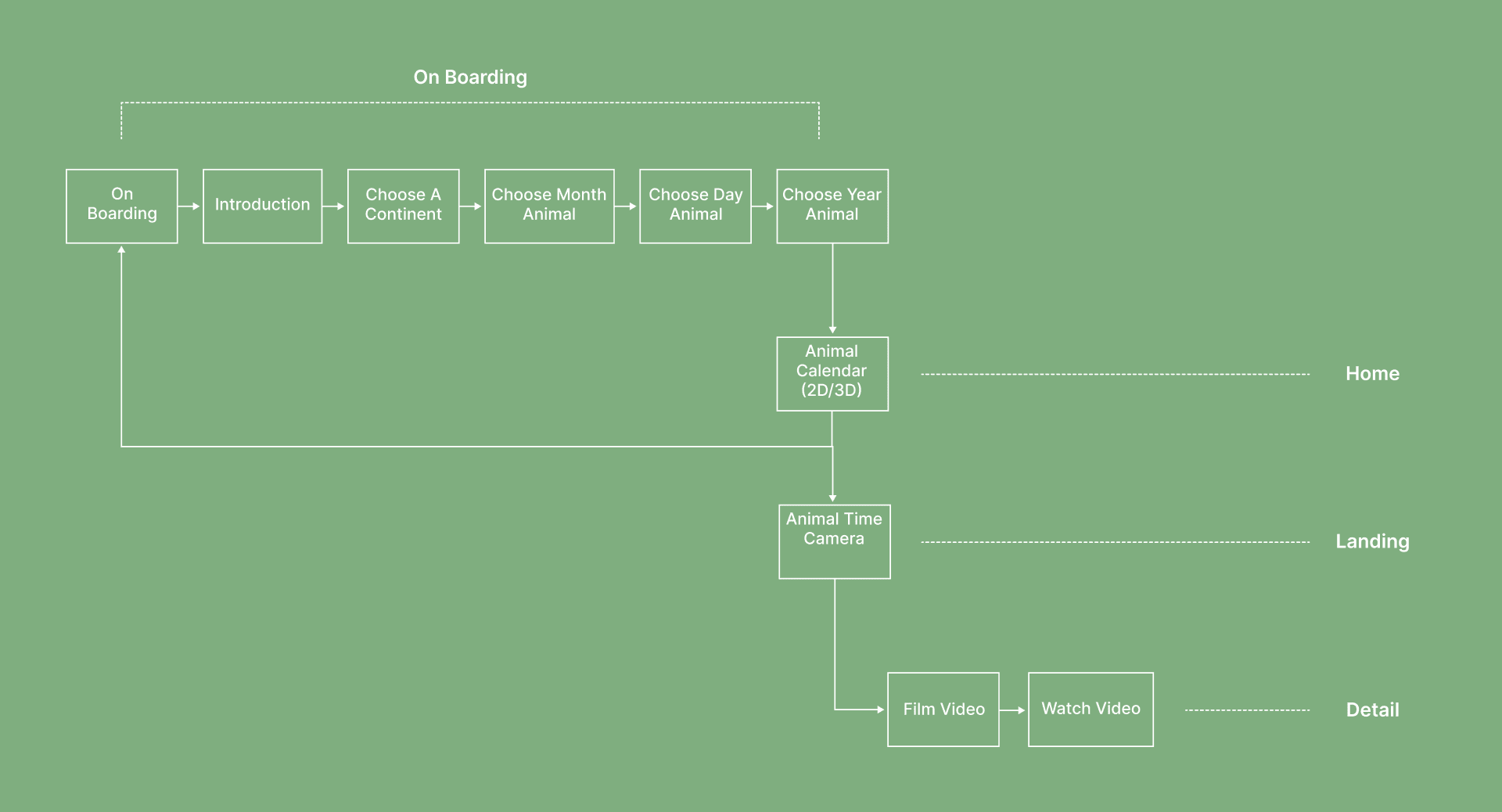
Information Architecture
Information Architecture



Refinements of Wireframe
Refinements of Wireframe
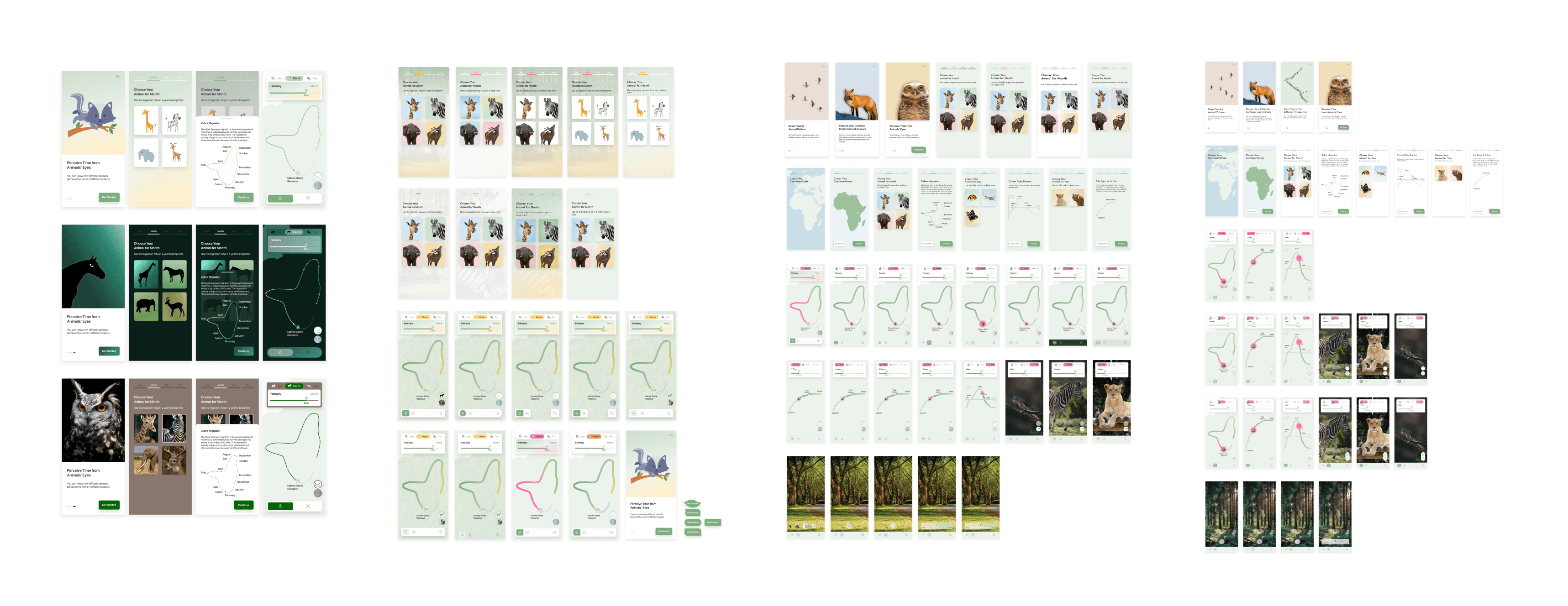
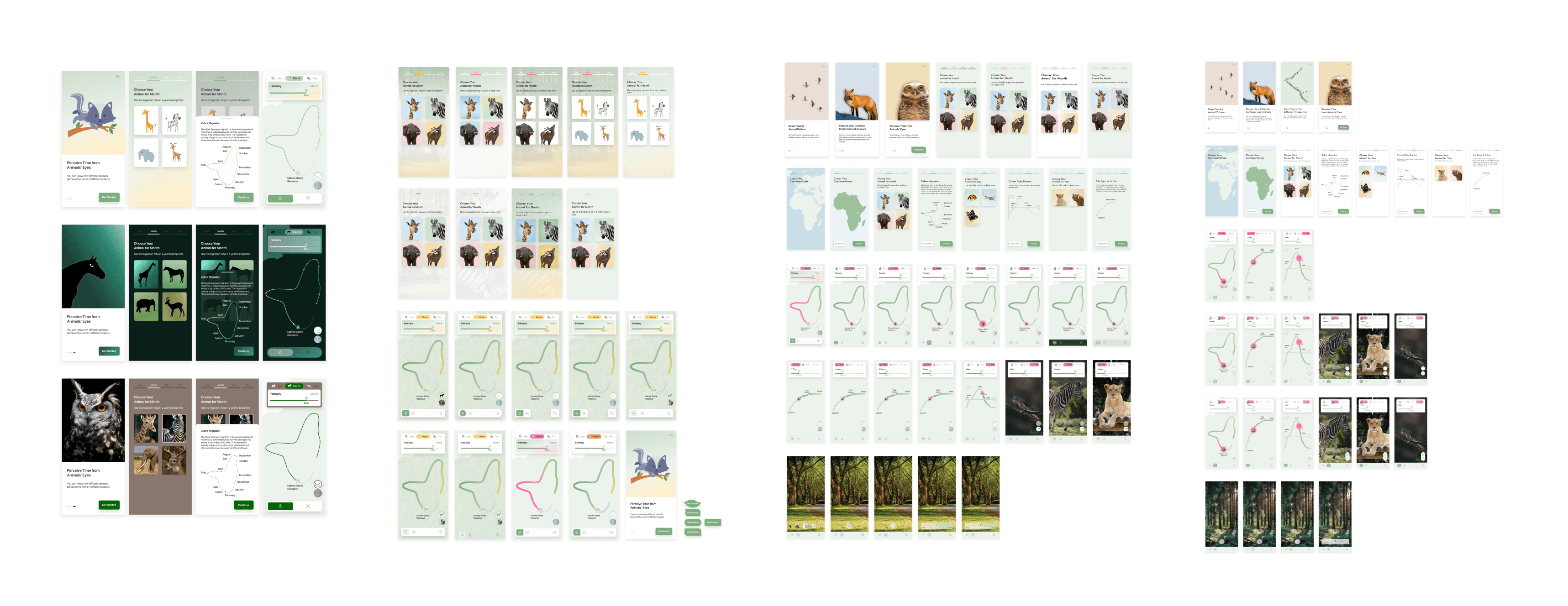
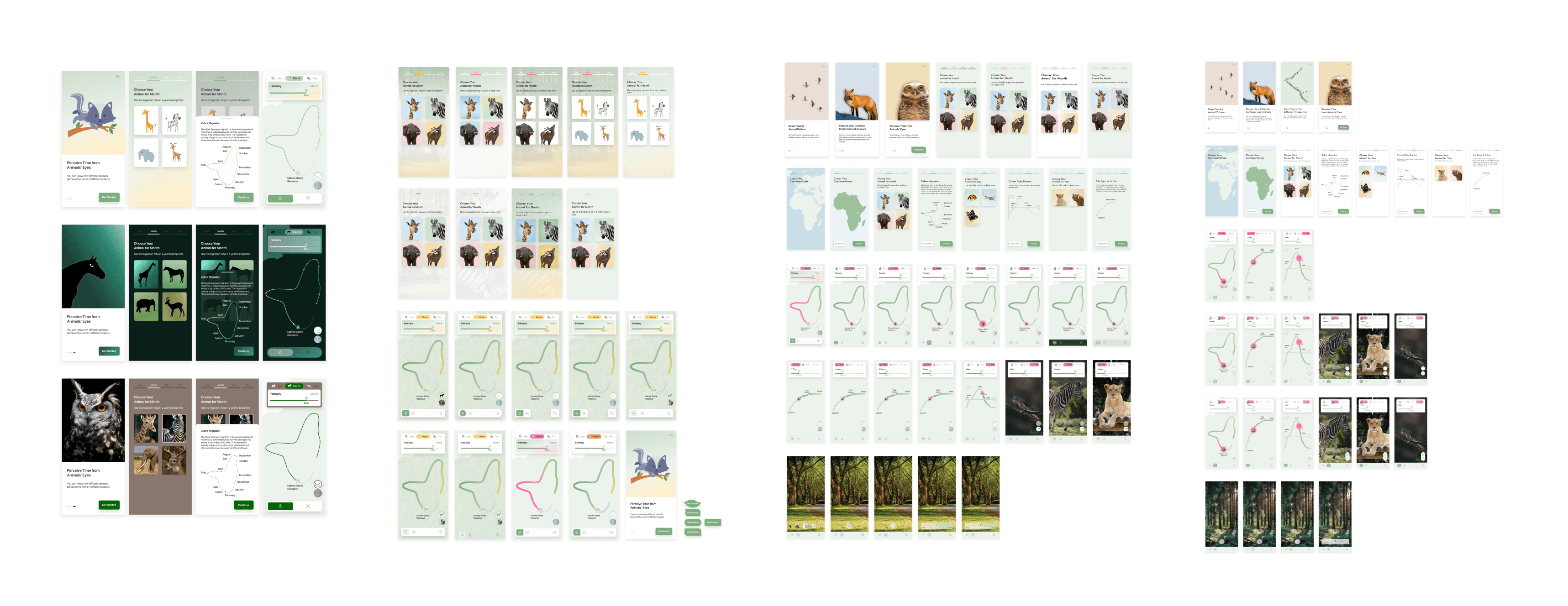
We explored various color schemes and styles for the user interface, experimenting with different component variations to create a cohesive and visually appealing design.
We explored various color schemes and styles for the user interface, experimenting with different component variations to create a cohesive and visually appealing design.



Refinements of Wireframe
Refinements of Wireframe
After extensive visual exploration, we finalized a UI design featuring vivid, photographic animals and bright colors to create an engaging and visually appealing user experience.
After extensive visual exploration, we finalized a UI design featuring vivid, photographic animals and bright colors to create an engaging and visually appealing user experience.